![]()
こんにちは。
お父さんアフィリエイター、
はまぞふです。
SIRIUSのテンプレートを増やすのに、
とっても簡単に増やすことが出来る、「Alpha」。

元々は、WordPressのテンプレートなんですが、
購入することで、「SIRIUSのテンプレート」も
特典として付いてくる、とってもお得な「Alpha」です。
だがしかし・・・
とってもカッコイイデザインのテンプレートだけど、
チョット困っていることがあったんです。
そう!

そうそう!

不満というのがコレ。

「“Alpha”のSIRIUSテンプレートで困っている事」
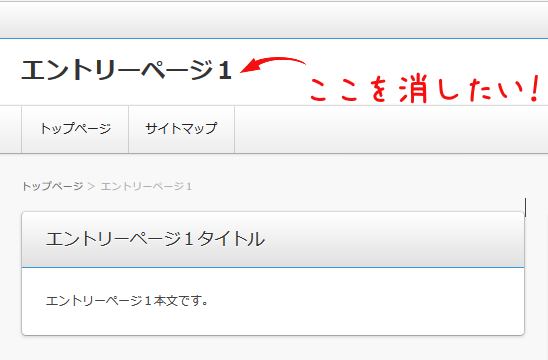
- エントリーページにヘッダ画像が無いので、表示したい!
- サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!
- エントリーページでサイトタイトルを非表示にしたい。
前回は、
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!」
という事で、その方法を説明したね。前回をご覧になっていない方は、
コチラをクリックしてみて下さいね。
AlphaのSIRIUSテンプレートをカスタマイズ。ヘッダ画像をサイトタイトルと同じ場所に表示したい!
今回は、
「エントリーページでサイトタイトルを非表示にしたい!」
という事で、そのやり方を説明するよ。
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!」
という事で、その方法を説明したね。前回をご覧になっていない方は、
コチラをクリックしてみて下さいね。
AlphaのSIRIUSテンプレートをカスタマイズ。ヘッダ画像をサイトタイトルと同じ場所に表示したい!
今回は、
「エントリーページでサイトタイトルを非表示にしたい!」
という事で、そのやり方を説明するよ。

わかったー!

最初の部分、前回の記事を思いっきり使いまわして、
楽してるわね。
楽してるわね。

こ、こらっ!そんなこと言わないの。

まず、「エントリーページでサイトタイトルを非表示にしたい!」って?
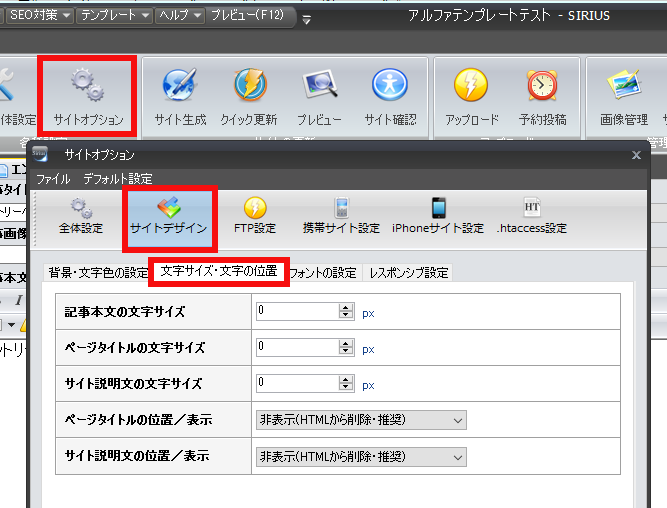
SIRIUSで、サイトオプション→サイトデザイン→文字サイズ・文字の位置
でページタイトルとか、サイトの説明文とか、表示、非表示を
選択できるんだけど、
でページタイトルとか、サイトの説明文とか、表示、非表示を
選択できるんだけど、


非表示にした場合でも、
トップページは非表示に出来るんだけど、何故か、
エントリーページは非表示にできないんだよね。
トップページは非表示に出来るんだけど、何故か、
エントリーページは非表示にできないんだよね。


htmlテンプレートをカスタマイズして、
エントリーページにもヘッダ画像を表示させたとして、
「ヘッダ画像だけ表示したい!」って時に、
ちょっと不便なんだよね。
エントリーページにもヘッダ画像を表示させたとして、
「ヘッダ画像だけ表示したい!」って時に、
ちょっと不便なんだよね。

そうそう!

今回はそこを何とかするよ。

「エントリーページでサイトタイトルを非表示にする方法」
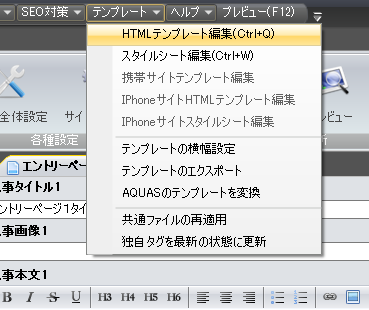
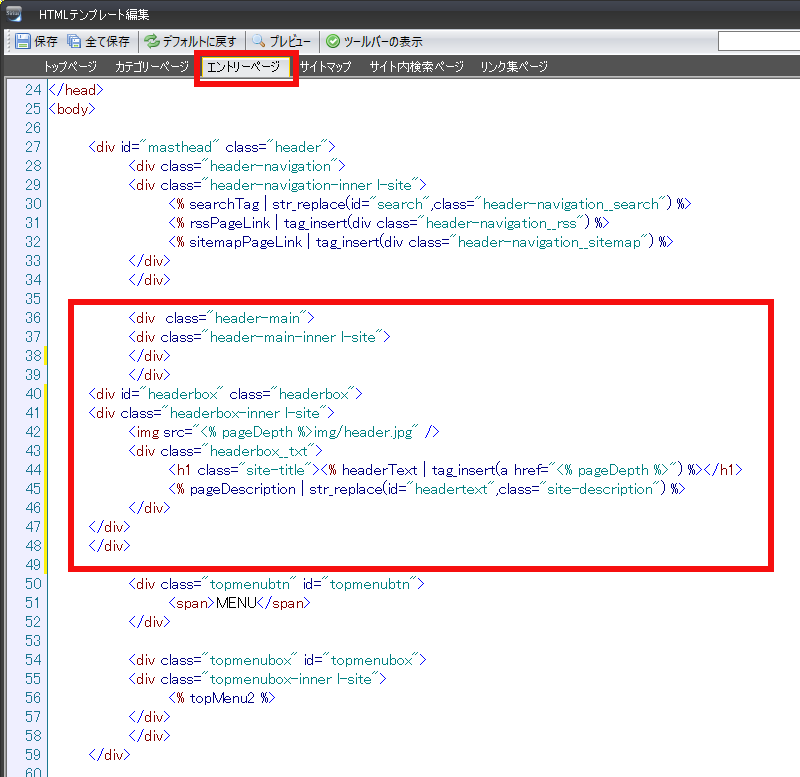
SIRIUSのメニューからテンプレート→HTMLテンプレート編集
を選択しよう。

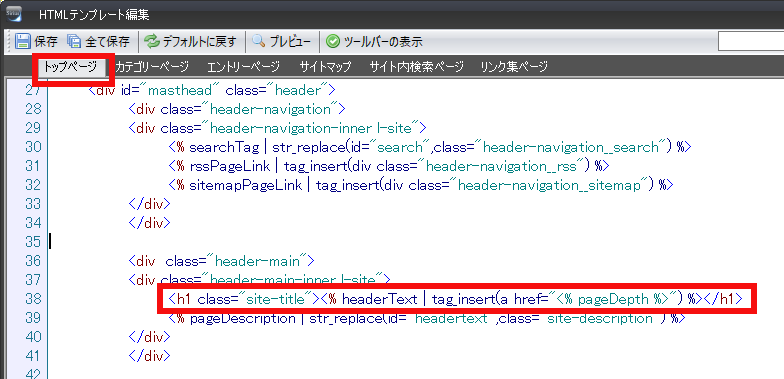
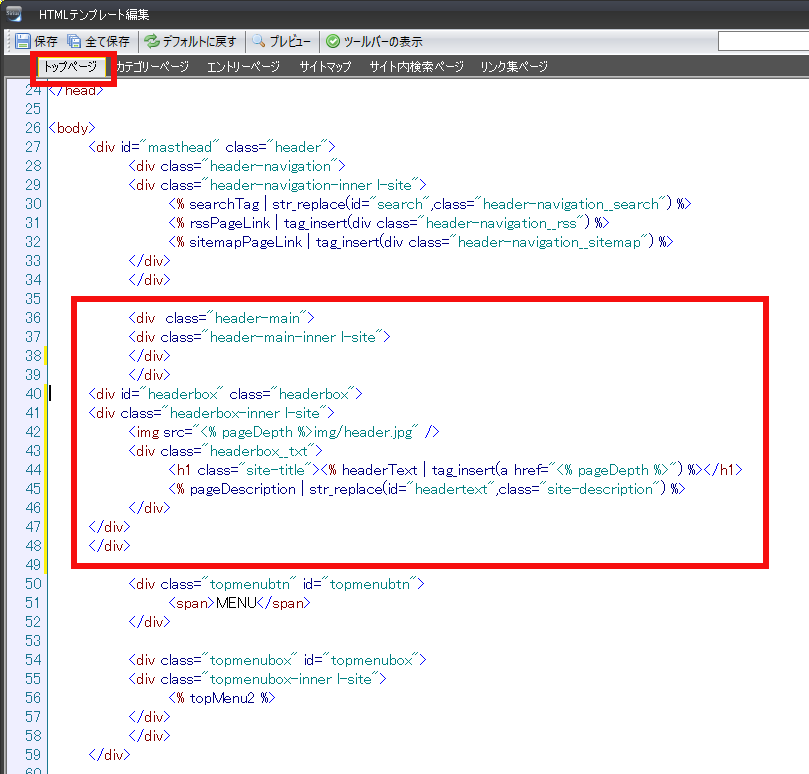
トップページを選択して、
38行目をコピーするよ。

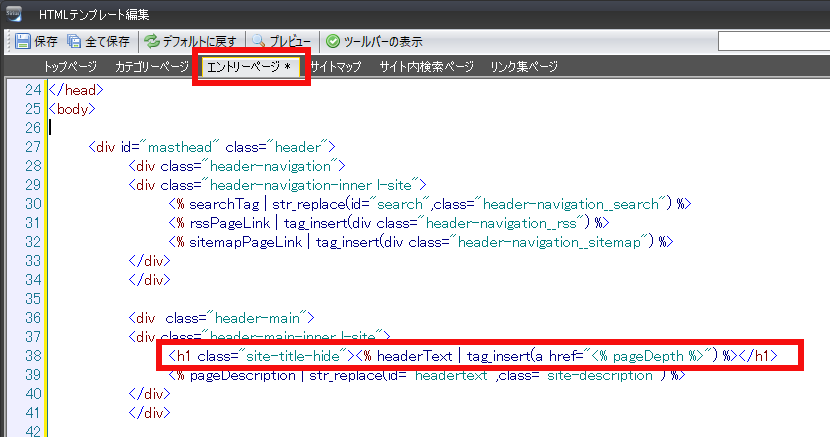
次にエントリーページを選択して、
38行目に先ほどコピーした文を貼り付けしよう。

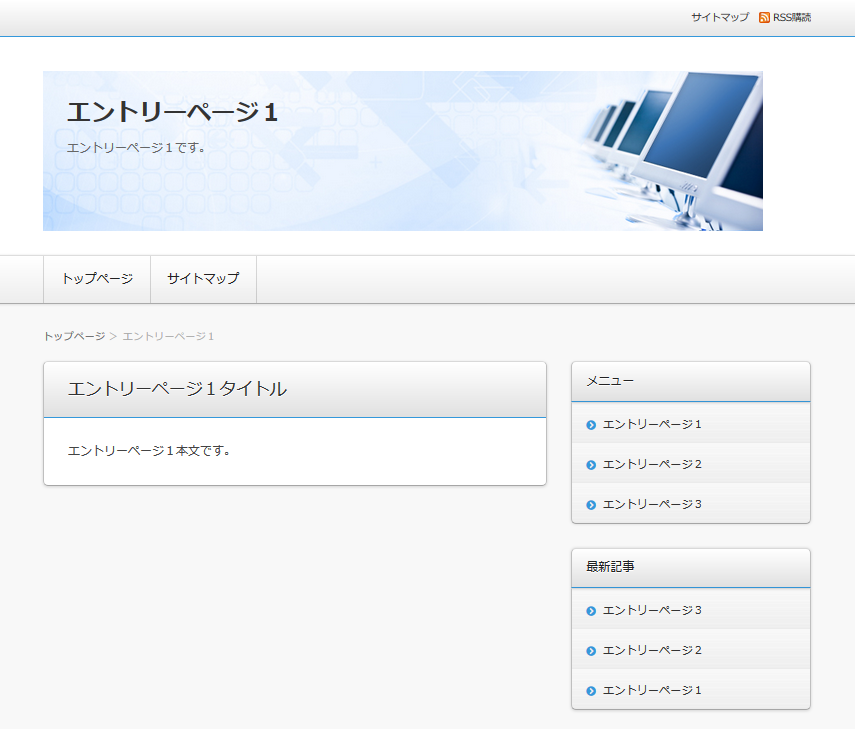
では、プレビューで見てみよう。

おぉ~ちゃんと消えてる。

これで、ヘッダ画像だけ出したい時には便利ね。

今までカスタマイズした部分をまとめるよ。
それじゃ、今まで紹介した、
「エントリーページにヘッダ画像を表示する方法」
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示する方法」
「エントリーページでサイトタイトルを非表示にする方法」
をまとめてみると、こんな感じになるよ。
「エントリーページにヘッダ画像を表示する方法」
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示する方法」
「エントリーページでサイトタイトルを非表示にする方法」
をまとめてみると、こんな感じになるよ。

・htmlテンプレート編集(トップページ)

・htmlテンプレート編集(エントリーページページ)

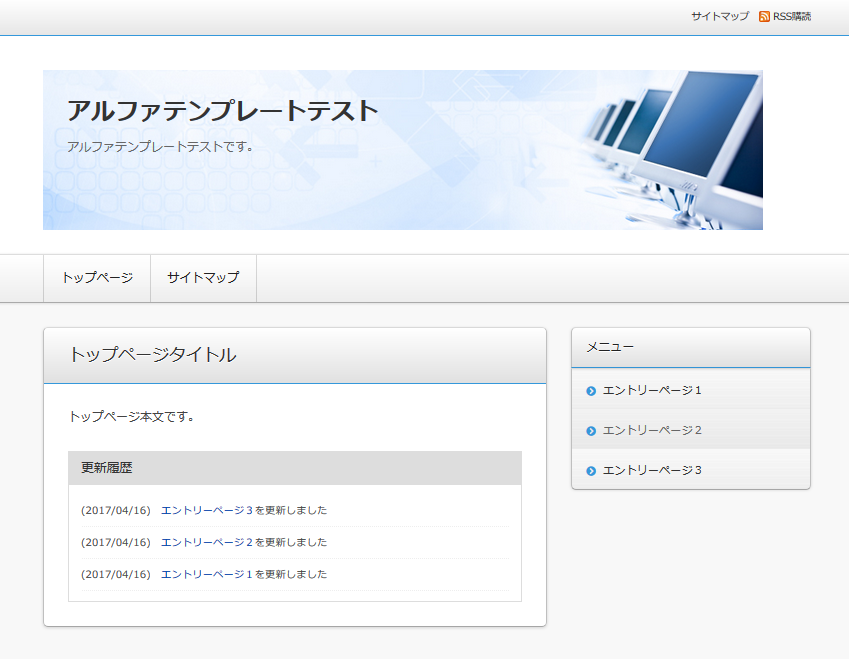
・プレビュー(トップページ)

・プレビュー(エントリーページ)

うん。ヘッダ部分がスッキリまとまって、
私好みね。
私好みね。

エントリーページにもヘッダ画像が表示されたので、
みんなに、ヘッダ画像を見てもらえるようになったね。
みんなに、ヘッダ画像を見てもらえるようになったね。

それに、こうしておくと、
サイトオプションの設定で、
サイトタイトルやサイト説明文を非表示にしておくことで、
エントリーページもサイトタイトルを非表示にできるので、「ヘッダ画像だけ表示したい」
っていう時にも対応できるよ。
サイトオプションの設定で、
サイトタイトルやサイト説明文を非表示にしておくことで、
エントリーページもサイトタイトルを非表示にできるので、「ヘッダ画像だけ表示したい」
っていう時にも対応できるよ。

カスタマイズって難しいっていうイメージだったけど、
一度覚えるとそんなに難しくないわね。
一度覚えるとそんなに難しくないわね。

そうだね。
ある程度慣れちゃえばそんなに難しくないよね。「この部品をこっちに表示させたいなぁ~」
っていう時も、htmlのテンプレートを眺めてみると、
わかるときもあるかもね。
ある程度慣れちゃえばそんなに難しくないよね。「この部品をこっちに表示させたいなぁ~」
っていう時も、htmlのテンプレートを眺めてみると、
わかるときもあるかもね。

よ~し!僕もバリバリ、SIRIUSのテンプレートを
カスタマイズしちゃうぞー!
カスタマイズしちゃうぞー!

わたちもー!

がんばれよ~

「SIRIUSのカスタマイズでわからないよ~」と
お悩みなら、一度、お問い合わせ下さいね。
お問い合わせをするなら、ココ↓をクリック!

前回までの記事を読んでない方は、
コチラもご覧になってくださいね。
「“Alpha”のSIRIUSテンプレートで困っている事」
“Alpha”テンプレートってなに??と思われたら、
ここをご覧になってみて下さいね。
ALPHAテンプレートを購入した、たった一つの理由とは?
ALPHAテンプレートが値上げする前に一言だけ、言っておきたかった話
「そもそも、“SIRIUS”ってなに?」って思われるのなら、
ここをクリックしてみて下さいね。

「私好みのサイトになった!」と思った方、ぽちっとお願いします^^












![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)