![]()

こんにちは。
お父さんアフィリエイター、
はまぞふです。
僕はいくつかSIRIUSでサイトを、
立ち上げているんですが、
作っていく中で、
「ちょっとこれ、どうにかなんないかなぁ~」

って思った部分がありました。
それは、サイドメニューです。
センターにメインの記事があって、
サイドどちらかにメニューがある形式だと、
メインの記事が長くなればなるほど、
サイドメニューの部分には、
何も表示されなくなるんですよね。
なので、
「どうにかならないかなぁ~」
と思っていたんですが・・・、
 でも、SIRIUSでも、
でも、SIRIUSでも、JavaScriptとCSSを駆使して、
メイン記事が長くなっても、
サイドメニューの一番下の部分が、
下にスクロールしても、
メニューが画面に追尾するように
SIRIUSのhtmlテンプレートの
改造が出来ました。
僕以外にも、
「SIRIUSで追尾型のメニューにしたい!」
って方がいると思うので、
今回、僕が改造した内容を、
ココでシェアしていきますね。
おとーさーん!

ど、どうした!!

やり方がわからないよ~

お兄ちゃん!
とりあえず状況を説明しないと!
混乱した初心者さんみたいに、
何がわからないかすら、
わかんないわよ!
とりあえず、落ち着いたら?

ふ~ぅ

で、どうしたの?

実はね、SIRIUSでサイトを作っているんだけど、
サイドメニューの一番下の内容を、
下にスクロールしても、
ず~っと、表示するようにしておきたいんだよね。

あ~、追尾型のメニューって事だよね。

そ、追尾したいの。
記事が長くなってくると、
サイドサイドメニューの領域って、
何も表示されなくなるじゃん。
それだとなんか、もったいないからさ。
せっかく長い記事を下まで読んでくれた人なら、
その人たちに向けた、ためになる情報を、
サイドメニューにず~っと、
表示しておきたいなって思ったんだ。

ふ~ん、どうせ広告を表示して、
あわよくばそこから
購入してくれないかなって思ってるんでしょ。

ど、どきっ。

ど、どきっ。

・・・同じ穴のムジナね。

実は、僕も同じような事を考えていて、
追尾型メニューを作ったばかりなんだよね。
なので、
僕がSIRIUSで追尾型のメニューを
作ったときの方法を教えるね。

追尾型メニューの内容はココに設定
追尾型メニューは、
記事が長くなった時に、
何も表示されなくなったサイドメニューに
固定して表示するためのメニューなので、
基本的には、メニューの一番下が
スクロールしてもずっと表示されるように、
しておきたいよね。

うんうん。

という事で、追尾型メニューの内容は、
フリースペース設定のメインメニュー(下段)に
内容を記載するよ。


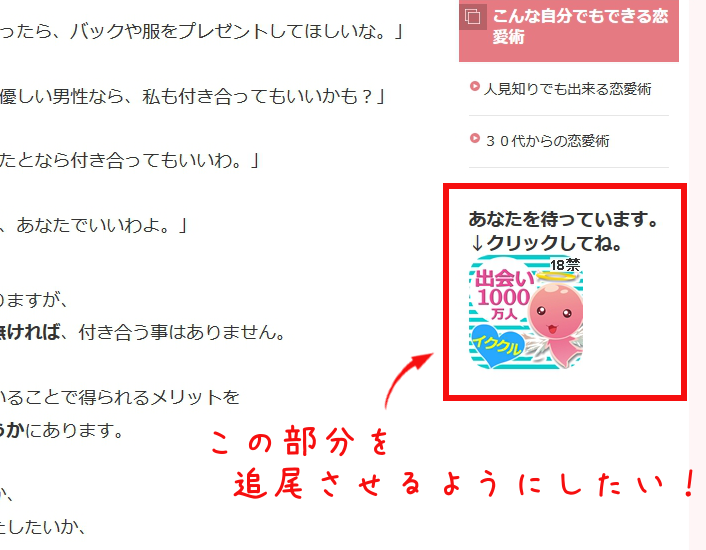
で、お父さんは、
「あなたを待ってます。クリックしてね。」
を追加したわけね。

いやー言わないで~

CSSに追加
次にCSSにコードを追加するよ。
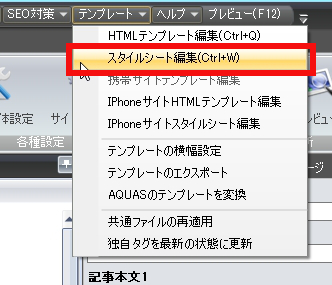
メニューの
テンプレート→スタイルシート編集
を選択。


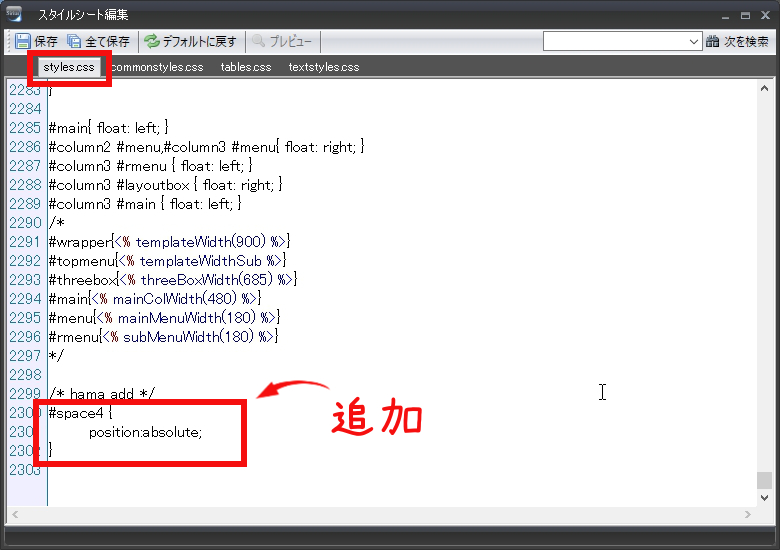
styles.css を選択して、
コードを追加するよ。


このコードを追加するよ。
#space4 {
position:abosolute;
}
“space4″って?

実は、SIRIUSで使えるフリースペース設定毎に、名前が付いているんだよね。
メインカラム(上段)なら、space1
メインカラム(下段)なら、space2
みたいにね。
で、今回使う
メインメニュー(下段)なら、space4
ってわけ。

なるほど~

JavaScriptをテンプレートに追加
最後に、メニューが追尾するための
JavaScriptを追加するよ。
テンプレートに追加する場所は
複数あるので、
後で変更しやすいように、
モジュール設定に追加してから、
テンプレートに追加するよ。
まずは、モジュール設定に
JavaScriptを追加するよ。
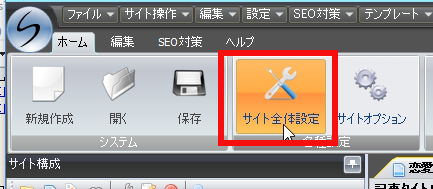
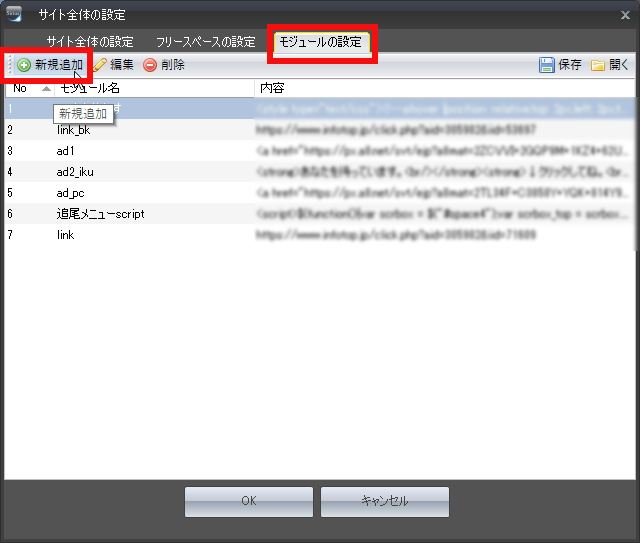
サイト全体設定から、
モジュールの設定 → 新規追加
をクリック。



こんな画面が開くので、
各々に必要な記載をしよう。


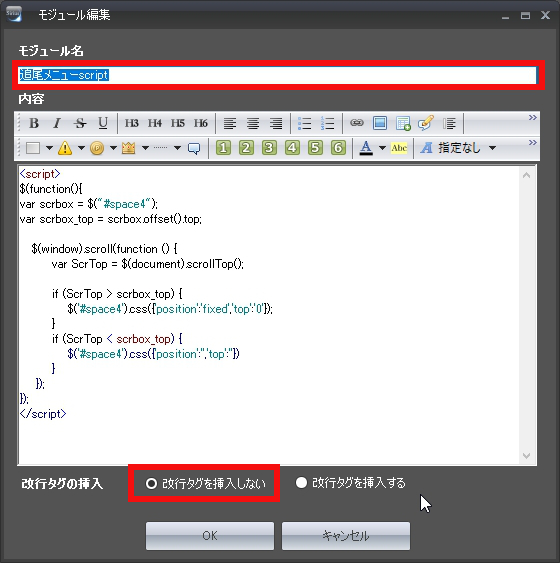
モジュール名は、わかりやすく長すぎない名前に。
後で、テンプレートに追加する時に使うよ。
内容には、追加するJavaScriptを記載。
JavaScriptはこんな感じです。

<script>
$(function(){
var scrbox = $("#space4");
var scrbox_top = scrbox.offset().top;
$(window).scroll(function () {
var ScrTop = $(document).scrollTop();
if (ScrTop > scrbox_top) {
$('#space4').css({'position':'fixed','top':'0'});
//以下IE6以下用。一応記載しておく。
if($.browser.msie && $.browser.version < 7){
$('#space4').css('position','absolute')
.css('top',($(document).scrollTop()) + "px");
}
}
if (ScrTop < scrbox_top) {
$('#space4').css({'position':'','top':''})
}
});
});
</script>
改行タグは、
“改行タグを挿入しない”にチェックを入れる事。
入れてしまうと、
JavaScriptがうまく動作しなくなってしまうからね。

入れたよ~

よし。それなら、もう少しだ。
最後はテンプレートに、
さっき追加したモジュールを組み込むよ。
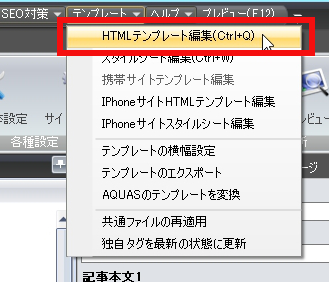
メニューの
テンプレート→HTMLテンプレート編集
を選択。


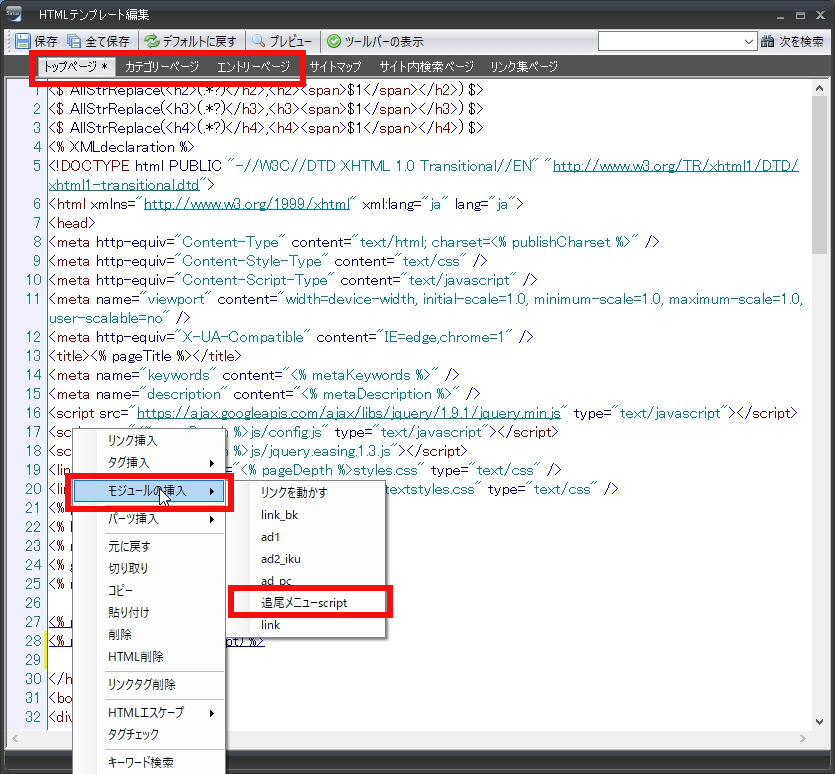
追加したいページを選択して、
</head> の前に、さっき追加したモジュールを追加しよう。
</head> の前に1行あけて、右クリックしよう。
右クリックメニューから、
モジュールの挿入→”先ほど追加したモジュール名”
を選択しよう。


すると、こんなタグが追加されるよ。

<% module(追尾メニューscript)%>
この作業を追加したいページ毎に、行おう。
どのページで追加すればいいかわからないって人は、
トップページ、
カテゴリーページ、
エントリーページで行えば、良いよ。
保存したら、実際に追尾するか見てみよう。

でた~!

これで、追尾メニューの方法もバッチリわかったね。

よ~し、これでバンバン広告だしちゃうぞ~

ちなみにこの方法は、
PCじゃないと、
ちゃんと表示されないからね。
スマホだと、表示されないよ。

は~い。

でもさ。
お兄ちゃんの、
そのサイトって、
アクセス解析見ると、
ほとんどスマホだよね・・・。

あっ・・・

あらら・・・

上手く変更できましたでしょうか?
追尾型メニューだと、
最後まで広告やメニューが表示されるので、
クリックされる確率も上がるようになりますね。
今回のこの方法は、PCのみにしか有効ではないので、
SIRIUSで作成されるのスマホ専用ページでは
有効ではありませんので、注意が必要です。
「追尾型メニューを表示したい!」
と思っているのなら、
ぜひ挑戦してみて下さいね^^
「追尾メニューを追加してみよう~」と思った方、ぽちっとお願いします^^















![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)



こんにちは。ランキングから来ました。SIRIUSは持っていないけれど、実践したくなりました。とてもわかりやすかったです。
みにーさん、こんにちは。
はまぞふです。
コメントありがとうございますm(_ _)m
SIRIUSは手軽にサイトを作れる
便利なツールで、
使用する場面は色々と出てきます。
まだ手に入れてないのなら、
ぜひ考えてみて下さいね^^