![]()

こんにちは。
お父さんアフィリエイター、
はまぞふです。
以前、こんな記事を上げました。
使えなくなったAmazonの画像リンクから商品を知る方法とは?
Amazonの商品紹介タグの中の「画像リンク」が使えなくなり、テキストリンクのみになりました。
正直、テキストリンクだけだと、さみしい感じになってしまいます。
ちなみに、Amazonから直接画像データを取得することも出来ますが、それは、PA-APIを利用することで実現出来ます。
しかし、申請が必要で、かつ、
「プログラミングの知識」もそれなりに必要になります。
また、売上実績が無いとPA-APIの利用開始はできないし、
たとえ利用出来たとしても、過去30日以内に売上が継続して発生していない場合、PA-APIが利用できなくなる恐れがある・・・
といった感じで、結構厳しい条件となっています。
※PA-API(Amazon Product Advertising API(商品情報API))を使う方法については、こちらのサイトがわかりやすかったです。
なので、できればAmazonのPA-APIを使わずに、画像付きで、できれば目立つように、Amazonのアフィリリンクが作成出来ないかと、色々と探しました。
そこで、この記事では、僕が探した「Amazonの画像リンクの代わりに使える、テキストリンクを目立たせる方法」をご紹介します。
目次
方法1:「ブログカード風紹介リンクタグ作成」を使ってAmazonのリンクを作成
Amazonの商品リンクを下記の「ブログカードリンクタグ作成」を使って、ブログカードを作成します。ブログカード風の紹介リンクタグ作成
「リンク先WebページのURL」にAmazonの商品リンクを入力。
「タイトル」に商品のタイトル。「概要」に商品の紹介を入力していきます。
「適用」のボタンを押すと、「タグ」にhtmlタグが書き出されるので、それをブログなどに貼り付けます。
出来上がったのがこれ↓です。
(※このサイトではAmazonアソシエイトの許可がおりていないので、リンクは普通のリンクになっています)
ブログカード風に表示されるリンクタグです。
設定されたタイトル、概要とともに、画像も表示されますが、場合によっては画像が表示されない場合もあります。
画像を別の画像に差し替えることも可能です。
ただのテキストリンクよりは見栄えは良いので、目立っていると思います。
方法2:WordPressならブログカードを作る方法でリンク作成
以前、ブログカードを作る方法を記事にしました。プラグインを使わずにブログカードを作る方法で作成
この記事の中で、
【方法3】自分でプログラムを追加して、ブログカードを追加する方法
を用いることで、Amazonへの商品リンクに使えそうなリンクを作ることが出来ます。
子テーマを作成して、OpenGraph.phpを追加したり、function.phpを編集したりするんで、まぁ、面倒なんですけど、
一度、追加してしまえば、ショートコードでリンクボックスを作成することが出来ますし、
ボックスの大きさやデザインなど、自分で変更することも出来ます。
何より、
「WordPressを更新したらプラグインが動かなくなった!」
っていうことも無いので、安心ですね。
実際に、Amazonの商品リンクに使ってみると、こんなイメージになります。

方法3:「もしもアフィリエイト」で簡単リンク作成
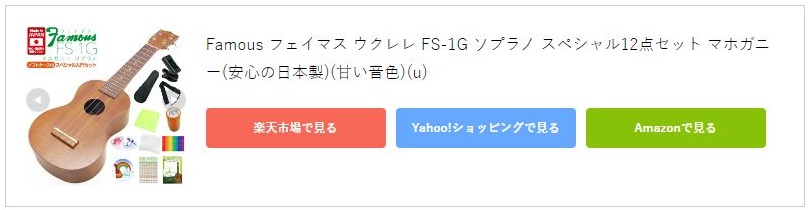
もしもアフィリエイトというASPのサービスで、「かんたんリンク」というサービスがあります。この「かんたんリンク」の機能を使うことで、Amazonの商品リンクを画像付きで載せることが出来ます。
表示イメージはこんな感じです。

Amazonから商品画像が取得できないのに、このイメージはどこから取得しているのか・・・
実は、「楽天」から取得しているようです。
楽天で商品を決めて、それと同じ商品のAmazonの商品リンクを貼り付けている方法です。
この方法だと、PA-APIを使わずともAmazonの商品リンクさえあれば、商品画像付きのリンクボックスを作成することが出来ますので、便利です。
ただ、デメリットとして、
商品画像はあくまで、楽天から取得しているので、楽天に同じ商品が無ければ表示できませんし、
楽天に出品している「お店」自体がなくなってしまうと、商品画像が取得できなくなります。
簡単リンク作成を使いたいと言う方は、こちらから「もしもアフィリエイト」へジャンプしてくださいね。
もしもアフィリエイト
・・・ちなみに、
このブログでは「もしもアフィリエイト」のアフィリエイトリンクは載せられません。
「情報教材をアフィリエイトしているブログには許可は出せない」とのことで、許可が降りなかったです。
なので、上のリンクはアフィリリンクではないのであしからず。
方法4:「カエレバ風」を使ってリンクタグ作成
「カエレバ風」というサービスを使うことで、Amazon商品のリンクタグを画像付きで作成することが出来ます。「カエレバ風」を使ってリンクタグ作成
「カエレバ風」を使ってリンクタグを作ったイメージはこんな感じです。

イメージではデザインを「amazlet風」に変更しています。
選択できるデザインは、「amazlet風」の他に、「シンプル」と、「カエレバ(cssカスタマイズ)」が選択出来ます。
「カエレバ風」では、画像データの取得方法が「非公式の方法」を使っているので、今後廃止される可能性はあります。
画像の取得方法は、以前から知られている方法で、世界中で利用されてきたのは事実のようです。
しかし、あくまで非公式の方法なので、今後利用できなくなる可能性は十分にあるとのことで、
この方法を使って、Amazonの商品リンクを作る際は、自己責任でお願いします。
ちなみに、この件に関しては、以下の記事で詳しく解説しているので、
もし、利用を考えている方は、一度ご覧になってください。
「カエレバ風」の修正 アソシエイトツールバーの仕様変更を受けて
【補足】Amazonの商品紹介ページをキャプチャする行為について
Amazonの画像リンクが使えなくなったことで、稀に、Amazonの商品ページを自らキャプチャして商品リンクに使用されている方がおりますが、
実は、Amazonでは「商品ページをキャプチャした画像は使用しないでください」と、明記されております。
理由は、「商品ページは随時変更されることがある」ということのようです。
変更前の値段や、商品の仕様などを、いつまでも古いままで表示されているのは、商品を提供している側にとっては不利益でしか無いので、使用しないでくださいと明記しているのでしょう。
といっても、アフィリする側にとっては、

と、困ってしまうのも、よくわかります。
(僕も困る・・・)
この記事でご紹介した、
方法1:「ブログカード風紹介リンクタグ作成」を使ってAmazonのリンクを作成
方法2:WordPressならブログカードを作る方法でリンク作成
のような、「ブログカードを作る方法」では、商品ページをキャプチャしたような画像を、ちっちゃく表示している感じになっています。
これは、ブログカードを作るサイトや、WordPress側で取得しているようで、アクセスしたときに改めて取得しているようです。
はっきり言えば、Amazonの商品ページをキャプチャしているんで、アウトかもしれませんが・・・、
キャプチャされている画像も、ちっちゃくて文字が判別できないので、「昔の情報」として勘違いする方もいないと思いますし・・・
キャプチャが更新されているのであれば、昔の情報を載せているというわけでもないので、「グレー」のような気もします・・・
不安であれば、ブログカードを作る際の画像の指定を「いらすとや」のようなフリー素材にして、「Amazonへのリンク」を強調するのも一つの方法かと思います。
↓こんな感じ

コレは、冒頭でご紹介した「ブログカード風の紹介リンクタグ作成」で作成したブログカードに
イラストやの画像を指定してリンクタグを作成しています。
PCで購入する女性の画像にすることで、「この先のリンクは販売ページへ移動しますよ。」ということを画像で示しているわけです。
この画像以外にも、自分で商品を購入して商品画像として使うか、もしくは、Amazonの段ボールを撮影して、「Amazonへのリンク」ということを示すのも、わかりやすいと思います。
まぁ、言っちゃえば、
Amazonの商品画像があっても、記事を読んで、「この商品ほしい!」とか、「メッチャ気になる商品!」とか思ってくれないと、アフィリリンクは踏んでくれないわけで、
読者にそういう気持ちになってもらうには、記事の書き方や訴求方法をきちんと考える必要があるわけで、
Amazonの商品画像はあくまでも「おまけ」でしかないと僕は考えています。
なので、
「Amazonの商品画像」が無くともアフィリリンクを踏んでもらえるように、紹介する側が頑張るしかないですね。
ある意味、気になる商品なのに、商品画像がわからないから、気になってクリックしちゃう・・・っていう方が増えるかも知れないですし。
ただ、どうしても、「Amazonの商品画像がほしい!」という人は、PA-APIを取得して30日間継続してAmazonからの売上が上がるように、頑張っていくしか無いですね。
・・・まぁ、一番大変なのは、
今までAmazonの画像リンクを使いまくっていたので、それを一つ一つ修正するのが、大変なんですけどね・・・
まとめ
この記事では、Amazonの画像リンクの代わりに使える、テキストリンクを目立たせる方法をご紹介しました。Amazonへのリンクがテキストリンクだけだと、ちょっとさみしいですし、あまり目立ちませんからね。
「どうしても目立たせたい!」と思ったら、今回ご紹介した方法を試してみてくださいね。
しかし、まぁ、ほんと・・・やってくれましたね。Amazonめ。
なんで、画像リンクを無しにしたのか・・・。まじで色んなところで使っていたので、修正するのが大変でした^^;
まぁ、こういうシステムの変更って、数年に一度はあるもんですから、いつまでも同じ方法が使えるとは思わないほうがいいですね。
それに、影響範囲がでかい変更は、「ブログ記事のネタ」にもなりますので、

ぐらいに、前向きに考えておいたほうがいいですね。
「コレでAmazonのリンクが目立ちまくるぜ!」と思った方、ぽちっとお願いします^^









![2024年シンガポールの税務情報をGoogleに提出する方法[GoogleAdSense]](https://hamazof.com/wp-content/uploads/2024/11/100-LISA78_MBAsawaru20141018102912_TP_V4-150x150.jpg)














Amazonアソシエイトの画像が表示されなくなったのはインパクトが大きかったですよね…
わたしはこの記事の③番目のもしもアフィリエイトにすべて張替えました。
この一件で、画像で表示されるありがたみがよくわかりました。
コメントありがとうございます。
確かに、Amazonアソシエイトの画像が使えなくなったのは、インパクトが大きかったですね。
未だに、張替えしてないようなブログを見かけますので、かなりの人に影響を与えたのでは無いでしょうか。
私の記事が参考になったようで良かったです^^