![]()

こんにちは。
お父さんアフィリエイター、
はまぞふです。
以前、シリウスの作ったサイトにコメントを残す機能を追加する方法として、
DisqusやFacebookを使った方法をご紹介しました。
しかし、どれも、
コメントを残す側にサイトに登録が必要だったり、
海外のサイトに登録していろいろとコードを貼り付けたり、
掲示板に至っては、記事毎にコメントできないと、
読者側も管理者側も、何かと面倒だったんですよね。
でも、最近、面白いサイトを教えてもらいました。
ここです。
⇒ html comment box
このサイトを利用することで、簡単にシリウスにコメント欄が設置できるほか、
コメントのNGワードや、コメントの削除も行えます。
また、素直に登録すると、海外のサイトなんで全部、英語表記なんですが、
チョットいじるだけで日本語表示も可能でした。
結構便利なので、このサイトを使ってシリウスにコメントを欄を追加する方法をご紹介しますね。
・・・ちなみに、
今回の記事を追加するにあたり、こちらのページを参考にさせて頂きました。
コメントボックスの設定や日本語化の方法等、
イロイロと参考にさせて頂きました。
ありがとうございますm(_ _)m
それと、もう一つ。
html comment boxを利用するのには、Googleアカウントが必要になります。
もし、アカウントをお持ちでなければ、まずはGoogleアカウントの取得から初めて下さいね。
⇒ Google
「html comment box」をシリウスに追加する方法
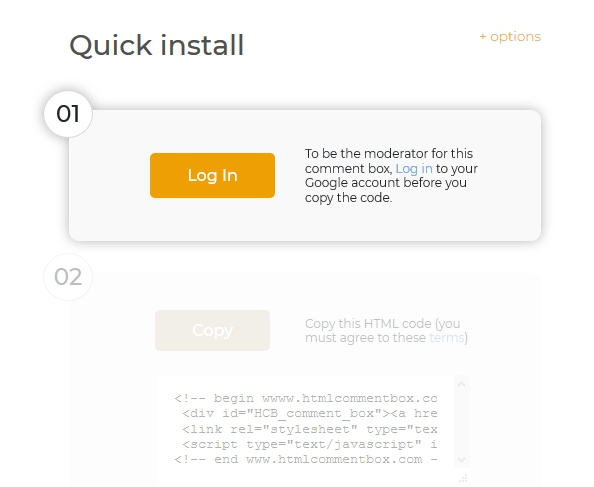
まずは、html comment boxのサイトでログインをします。⇒ html comment box
「Log In」をクリックして、
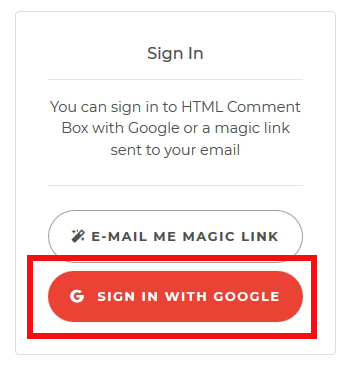
「SIGN IN WITH GOOGLE」をクリック。


Googleアカウントを選択します。

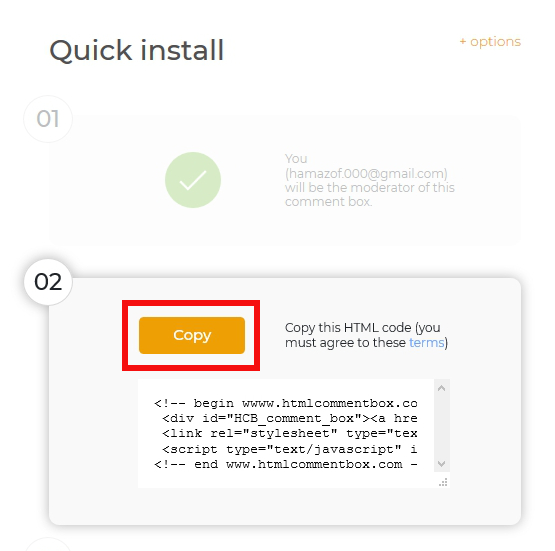
次に、最初のページに戻ると、
「Copy」がクリックできるようになっているので、
「Copy」をクリックします。

これで必要なコードがコピーされました。
後は、シリウスでの編集になります。
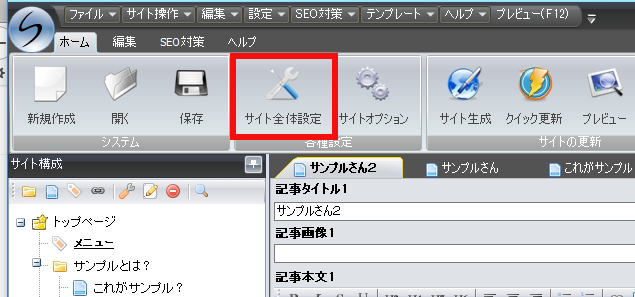
シリウスを起動し、
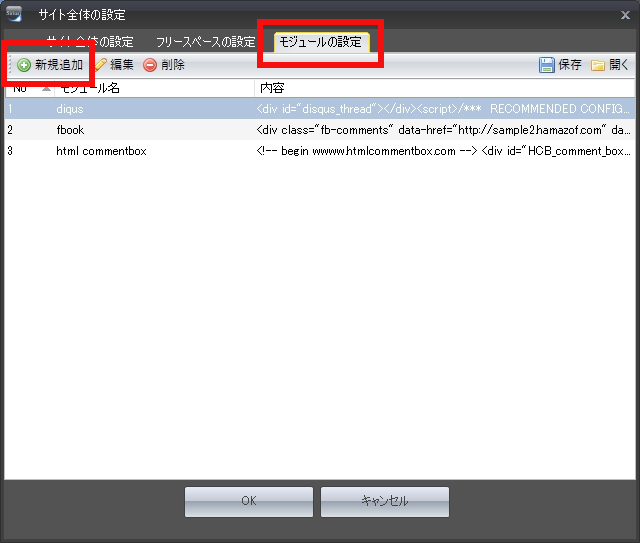
「サイト全体設定」→「モジュール設定」で、新規追加をクリック。


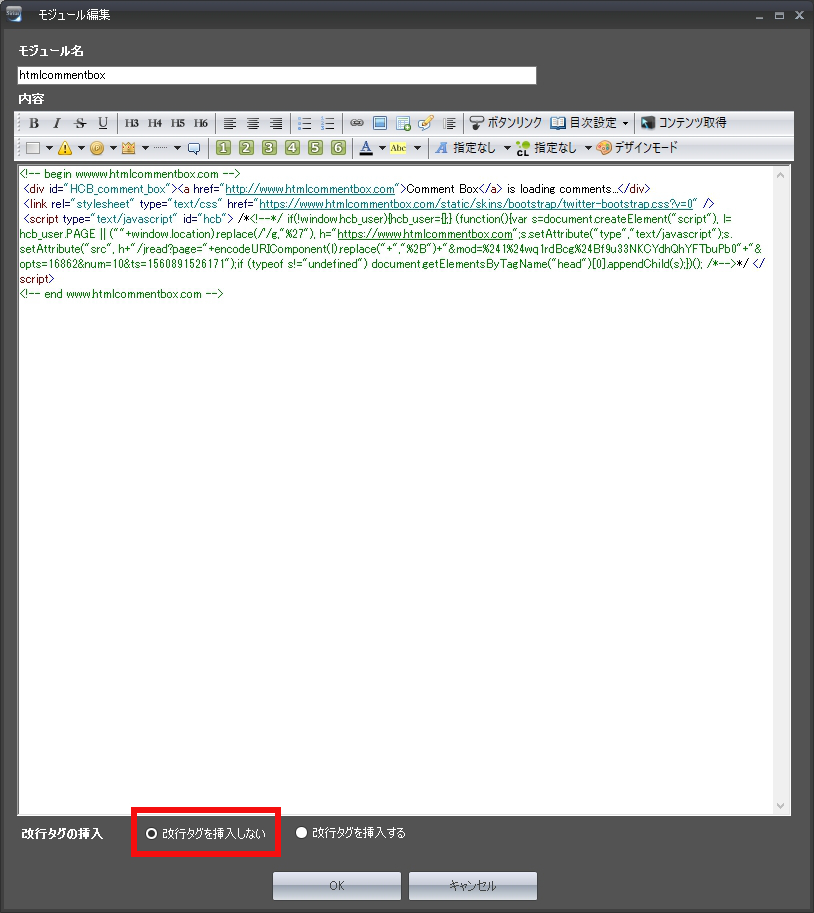
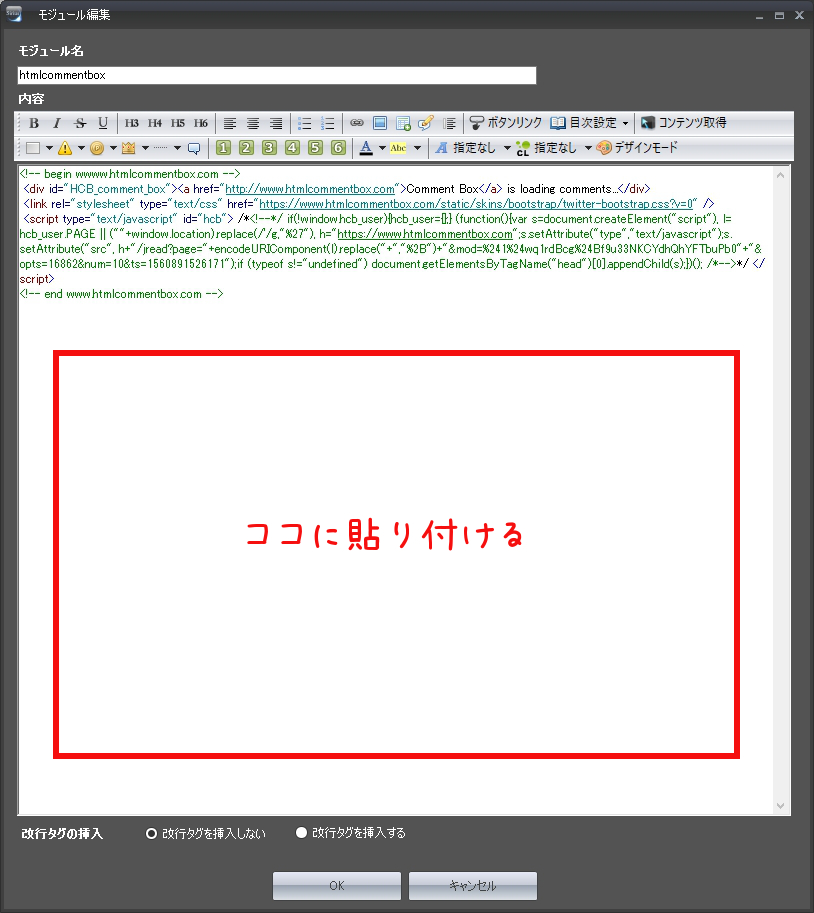
内容に、先ほどコピーしたコードを貼り付けます。
モジュール名はわかりやすいように、
「htmlcommentbox」と付けました。
また、改行タグの挿入は、
必ず「改行タグを挿入しない」を選択してください。

編集が終わったら、「OK」をクリック。
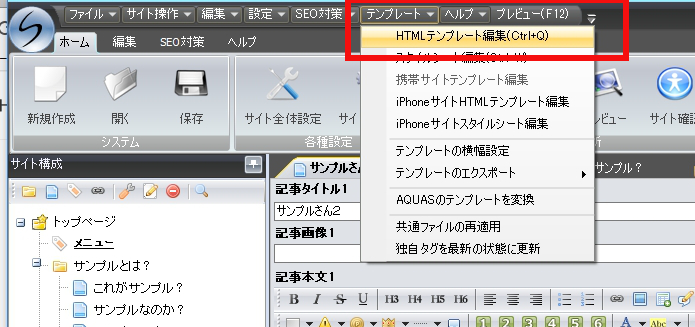
メニューの「テンプレート」から「テンプレート編集」をクリック。

「エントリーページ」を選択して、
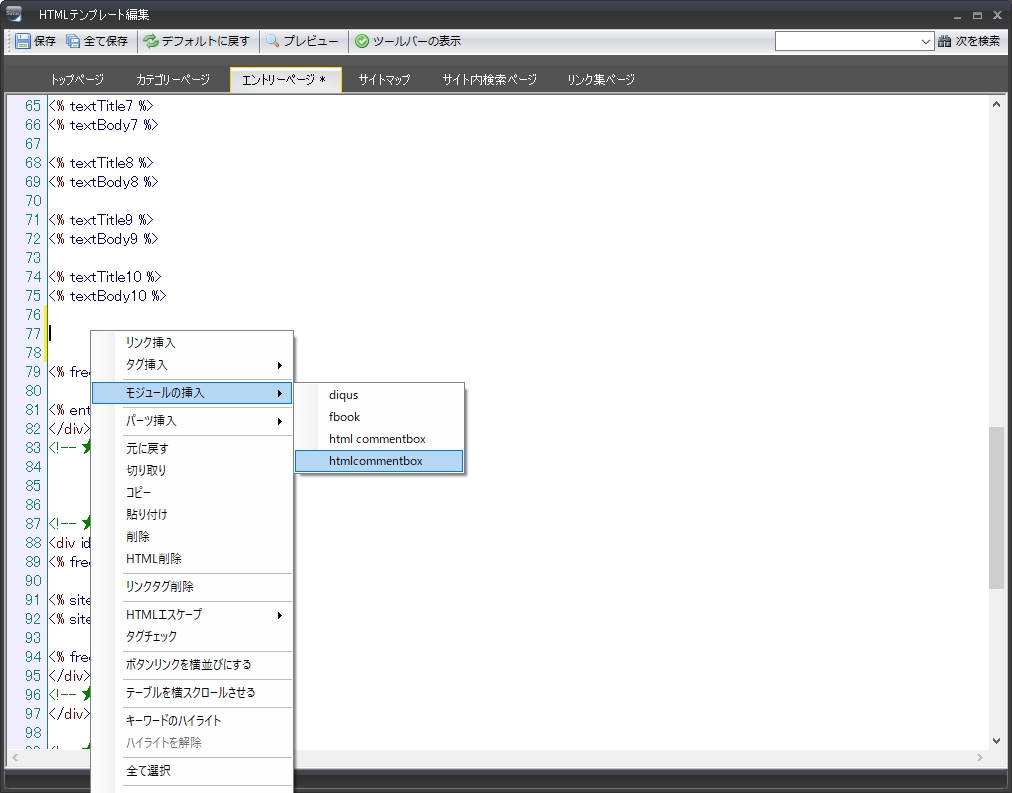
「<% textBody10 %>」の下あたりを右クリック。
右クリックメニューから、
「モジュールの挿入」から先ほど追加した
「htmlcommentbox」を選択します。

これで完了です。
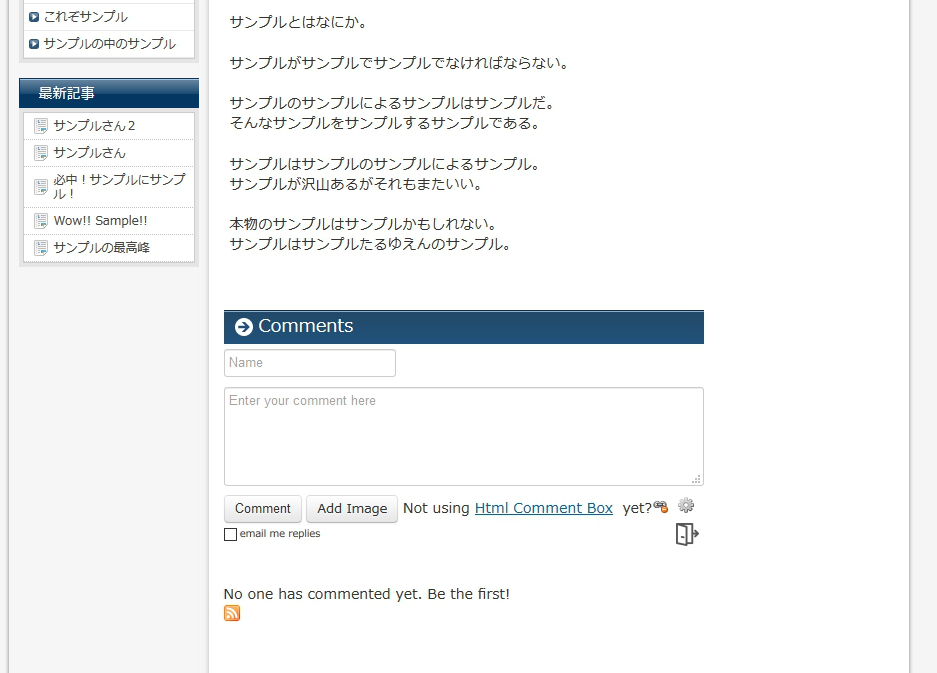
後は、サイトにアップロードして、表示を確認してみましょう。

英語は苦手なので日本語化します
さて、手順通りにやるとコメント欄が上手く表示されたと思いますが、英語表記になっているはずです。これを日本語表記に変更します。
先ほどのhtml comment boxのサイトに移動します。
⇒ html comment box
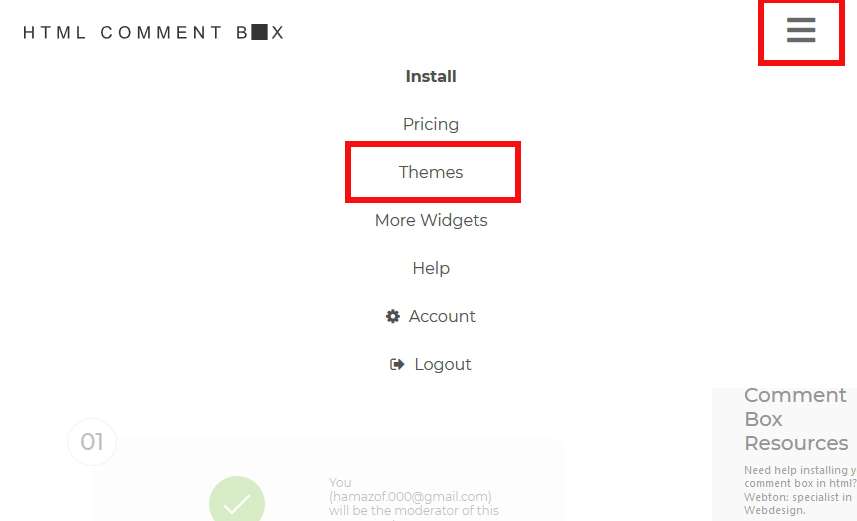
右上の「三」をクリックして、「Themes」をクリック。

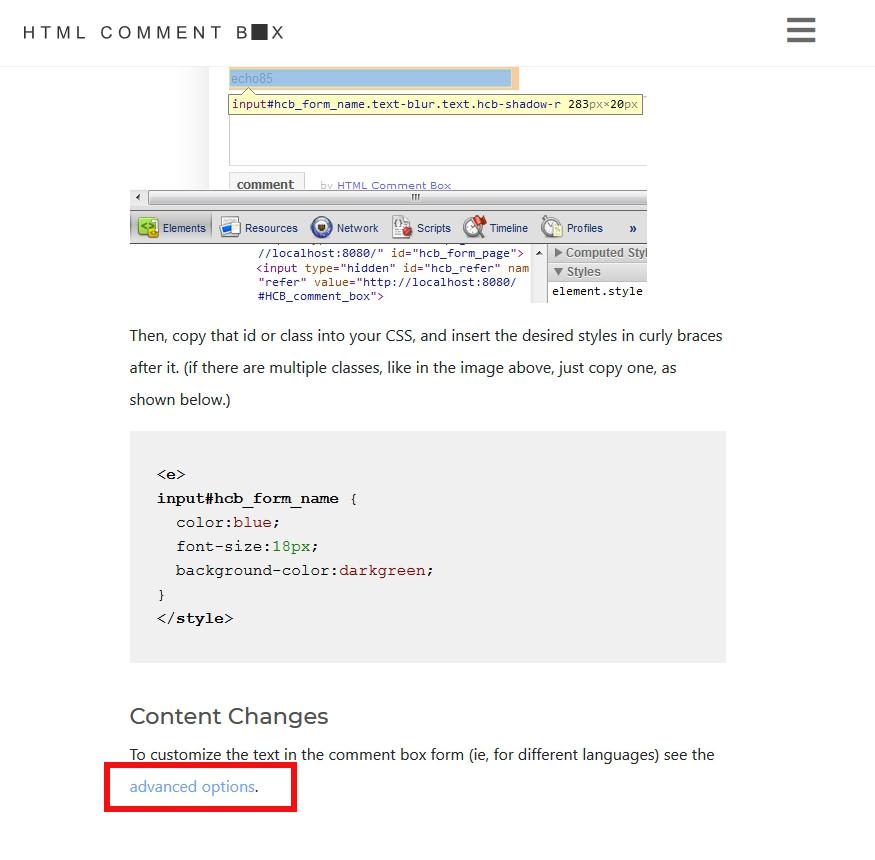
開いたページの一番下にある、「advanced options」をクリック。

以下のページに移動します。
⇒ Advanced Comment Box Options
ここで、日本語表記にするためのコードを取得します。
こんな内容です。
<!-- customize labels of htmlcommentbox.com -->
<script>
/* This code goes ABOVE the main HTML Comment Box code!
replace the text in the single quotes below to customize labels.*/
hcb_user = {
/* L10N */
comments_header : 'Comments',
name_label : 'Name',
content_label: 'Enter your comment here',
submit : 'Comment',
logout_link : '<img title="log out" src="https://www.htmlcommentbox.com/static/images/door_out.png" alt="[logout]" class="hcb-icon hcb-door-out"/>',
admin_link : '<img src="https://www.htmlcommentbox.com/static/images/door_in.png" alt="[login]" class="hcb-icon hcb-door-in"/>',
no_comments_msg: 'No one has commented yet. Be the first!',
add:'Add your comment',
again: 'Post another comment',
rss:'<img src="https://www.htmlcommentbox.com/static/images/feed.png" class="hcb-icon" alt="rss"/> ',
said:'said:',
prev_page:'<img src="https://www.htmlcommentbox.com/static/images/arrow_left.png" class="hcb-icon" title="previous page" alt="[prev]"/>',
next_page:'<img src="https://www.htmlcommentbox.com/static/images/arrow_right.png" class="hcb-icon" title="next page" alt="[next]"/>',
showing:'Showing',
to:'to',
website_label:'website (optional)',
email_label:'email',
anonymous:'Anonymous',
mod_label:'(mod)',
subscribe:'email me replies',
are_you_sure:'Do you want to flag this comment as inappropriate?',
reply:'<img src="https://www.htmlcommentbox.com/static/images/reply.png"/> reply',
flag:'<img src="https://www.htmlcommentbox.com/static/images/flag.png"/> flag',
like:'<img src="https://www.htmlcommentbox.com/static/images/like.png"/> like',
/* dates */
days_ago:'days ago',
hours_ago:'hours ago',
minutes_ago:'minutes ago',
within_the_last_minute:'within the last minute',
msg_thankyou:'Thank you for commenting!',
msg_approval:'(this comment is not published until approved)',
msg_approval_required:'Thank you for commenting! Your comment will appear once approved by a moderator.',
err_bad_html:'Your comment contained bad html.',
err_bad_email:'Please enter a valid email address.',
err_too_frequent:'You must wait a few seconds between posting comments.',
err_comment_empty:'Your comment was not posted because it was empty!',
err_denied:'Your comment was not accepted.',
err_unknown:'Your comment was blocked for unknown reasons, please report this.',
err_spam:'Your comment was detected as spam.',
err_blocked:'Your comment was blocked by site policy.',
/* SETTINGS */
MAX_CHARS: 8192,
PAGE:'', /* ID of the webpage to show comments for. defaults to the webpage the user is currently visiting. */
ON_COMMENT: function(){}, /* Function to call after commenting. */
RELATIVE_DATES:true /* show dates in the form "X hours ago." etc. */
};
</script>
<!-- done customizing labels of htmlcommentbox.com -->
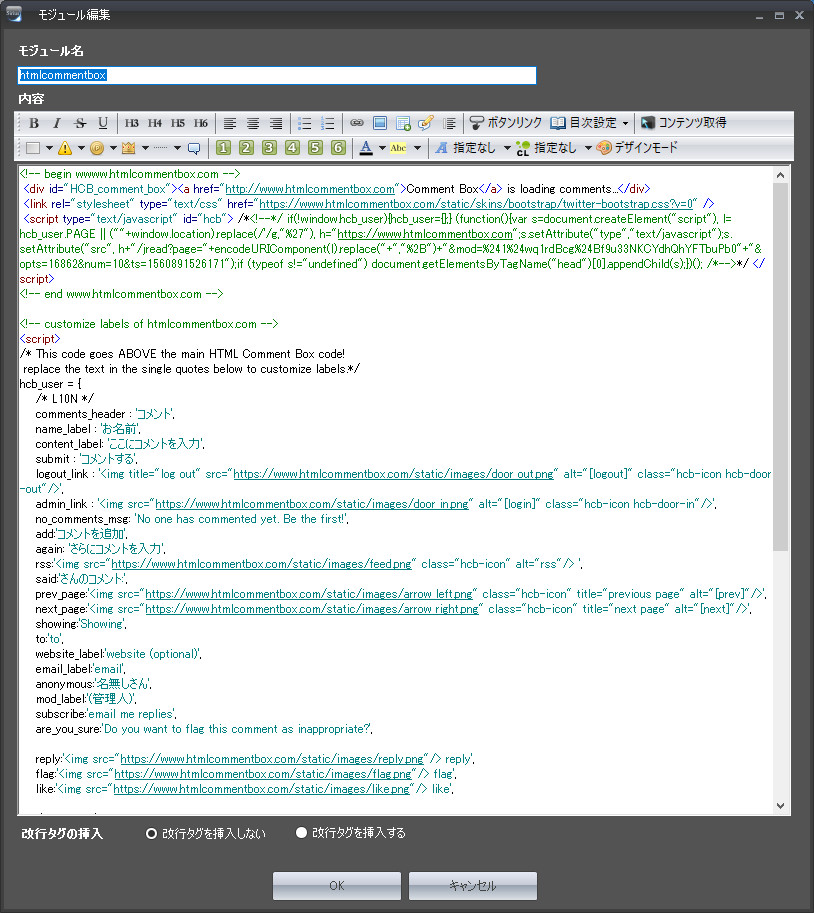
で、これを、シリウスの先ほど追加した「htmlcommentbox」と名前を付けたモジュールに追加します。

この中で、日本語化するための個所は以下の部分です。
name_label : ‘お名前’,
content_label: ‘ココにコメントを入力’,
submit : ‘コメントする’,
add:’コメントを追加’,
again: ‘さらにコメントを入力’,
said:’さんのコメント:’,
anonymous:’名無しさん’,
mod_label:'(管理人)’,
days_ago:’日前’,
hours_ago:’時間前’,
minutes_ago:’分前’,
within_the_last_minute:’数秒前’,
msg_thankyou:’コメントありがとうございますm(_ _)m’,
msg_approval:'(このコメントは許可され次第反映されます)’,
msg_approval_required:’コメントありがとうございますm(_ _)m’,
ということで、日本語化のためのコードは、
こんな感じになりました。
<!-- customize labels of htmlcommentbox.com -->
<script>
/* This code goes ABOVE the main HTML Comment Box code!
replace the text in the single quotes below to customize labels.*/
hcb_user = {
/* L10N */
comments_header : 'コメント',
name_label : 'お名前',
content_label: 'ここにコメントを入力',
submit : 'コメントする',
logout_link : '<img title="log out" src="https://www.htmlcommentbox.com/static/images/door_out.png" alt="[logout]" class="hcb-icon hcb-door-out"/>',
admin_link : '<img src="https://www.htmlcommentbox.com/static/images/door_in.png" alt="[login]" class="hcb-icon hcb-door-in"/>',
no_comments_msg: 'No one has commented yet. Be the first!',
add:'コメントを追加',
again: 'さらにコメントを入力',
rss:'<img src="https://www.htmlcommentbox.com/static/images/feed.png" class="hcb-icon" alt="rss"/> ',
said:'さんのコメント:',
prev_page:'<img src="https://www.htmlcommentbox.com/static/images/arrow_left.png" class="hcb-icon" title="previous page" alt="[prev]"/>',
next_page:'<img src="https://www.htmlcommentbox.com/static/images/arrow_right.png" class="hcb-icon" title="next page" alt="[next]"/>',
showing:'Showing',
to:'to',
website_label:'website (optional)',
email_label:'email',
anonymous:'名無しさん',
mod_label:'(管理人)',
subscribe:'email me replies',
are_you_sure:'Do you want to flag this comment as inappropriate?',
reply:'<img src="https://www.htmlcommentbox.com/static/images/reply.png"/> reply',
flag:'<img src="https://www.htmlcommentbox.com/static/images/flag.png"/> flag',
like:'<img src="https://www.htmlcommentbox.com/static/images/like.png"/> like',
/* dates */
days_ago:'日前',
hours_ago:'時間前',
minutes_ago:'分前',
within_the_last_minute:'数秒前',
msg_thankyou:'コメントありがとうございます!',
msg_approval:'(このコメントは許可され次第反映されます)',
msg_approval_required:'コメントありがとうございます!.',
err_bad_html:'Your comment contained bad html.',
err_bad_email:'Please enter a valid email address.',
err_too_frequent:'You must wait a few seconds between posting comments.',
err_comment_empty:'Your comment was not posted because it was empty!',
err_denied:'Your comment was not accepted.',
err_unknown:'Your comment was blocked for unknown reasons, please report this.',
err_spam:'Your comment was detected as spam.',
err_blocked:'Your comment was blocked by site policy.',
/* SETTINGS */
MAX_CHARS: 8192,
PAGE:'', /* ID of the webpage to show comments for. defaults to the webpage the user is currently visiting. */
ON_COMMENT: function(){}, /* Function to call after commenting. */
RELATIVE_DATES:true /* show dates in the form "X hours ago." etc. */
};
</script>
<!-- done customizing labels of htmlcommentbox.com -->
出来上がりのモジュールは、こんな感じになります。

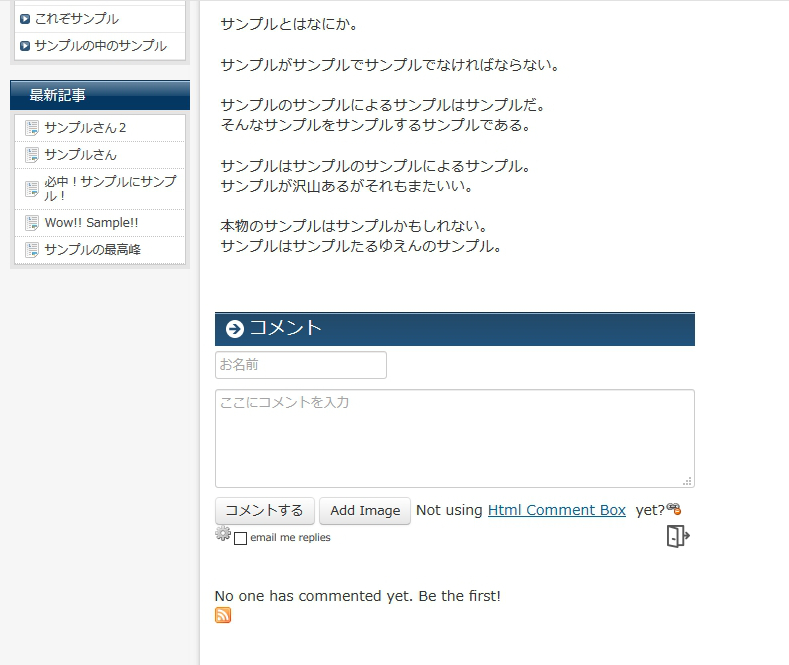
さて、それではアップロードして確認してみます。
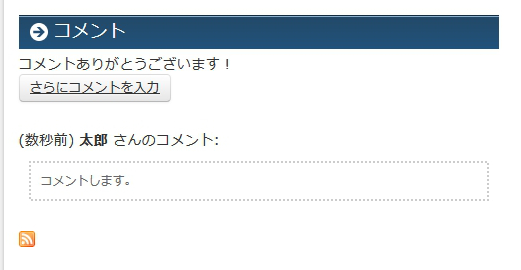
はい、日本語化されましたね。

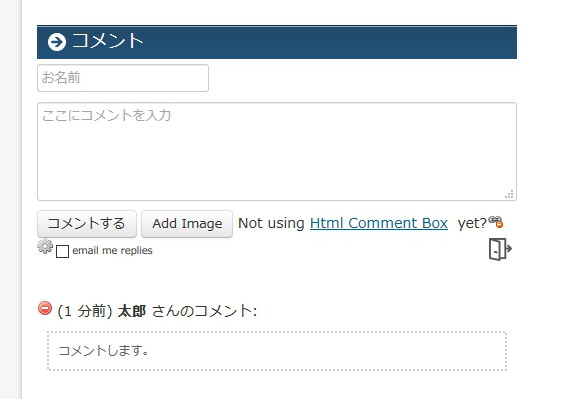
コメントすると、こんな感じになります。

ちなみに管理者だと、付いたコメントに「(-)」が表示されます。
ここをクリックすると、コメントを削除することが可能です。

いろいろ設定する
コメントの通知や、NGワードの設定をします。まずは、html comment boxのサイトに移動します。
⇒ html comment box
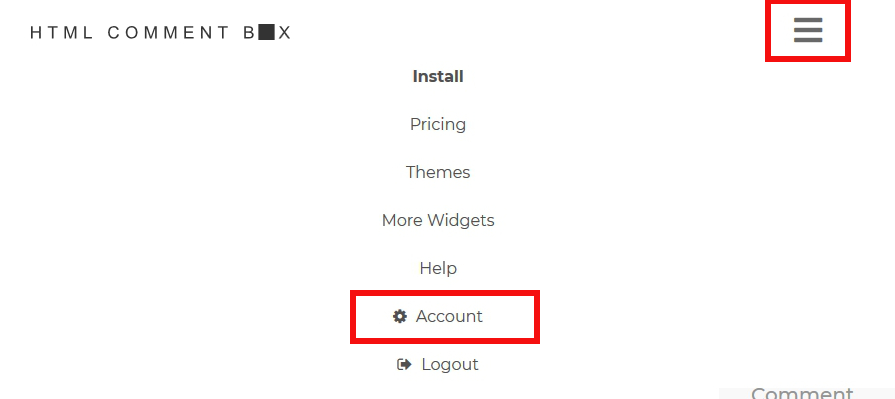
右上の「三」から「Account」をクリック。
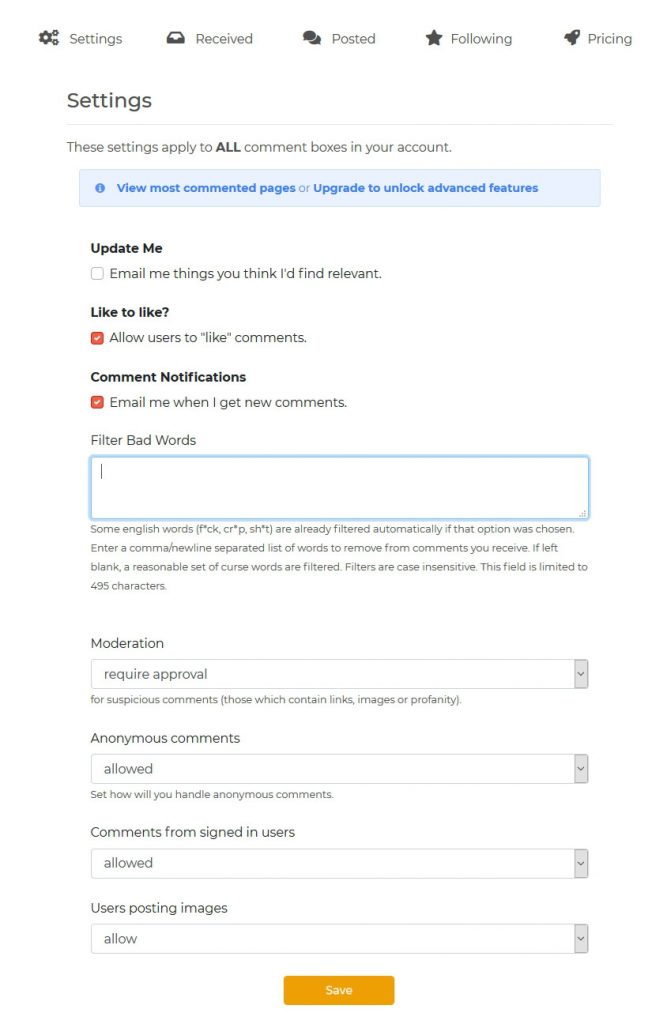
「Settings」でいろいろと設定が可能です。

アップデートの通知。ON/OFF。
Comment Notifications
コメントされたときにメールで通知する。ON/OFF。
Like to like?
コメント欄にイイねボタンを表示する。ON/OFF。
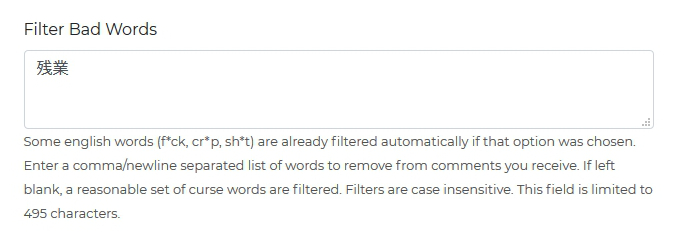
Filter Bad Words
NGワードの設定。
Moderation
リンク、画像、NGワードを含むコメントを許可するか?
Anonymous comments
匿名のコメントを許可するか?
Comments from signed in users
サインインしたユーザーのコメントを許可するか?
Users posting images
画像を投稿したユーザーを許可するか?
終わったら、「Save」をクリックしましょう。
僕はこんな設定です。

NGワードは日本が設定できるのか?
海外のサイトなんで、NGワードの設定は出来るけど、日本が使えるか不安だったので、設定してみました。こんな感じです。

あ~なんて、嫌なワードなんでしょう。
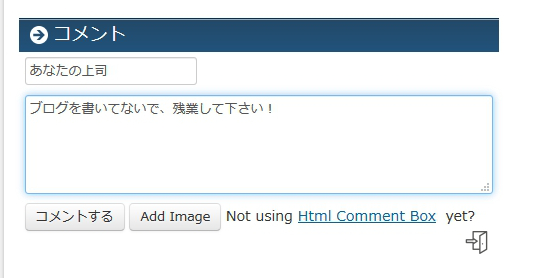
で、実際にコメントに入力してみると・・・

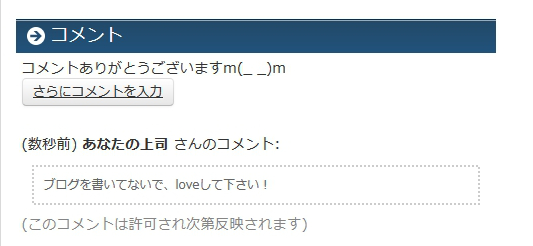
こんな感じになりました。

残業がloveに変換されています。
NGワードを入力すると、loveに変換されるようです。
なんとも、センスがいいですね^^
これで、日本語でもNGワードが設定できることが分かりました。
まとめ
この記事では、「html comment box」を使って、シリウスにコメント欄を追加する方法をご紹介しました。「html comment box」は今まで紹介した、DisqusやFacebookと違い、
コメントする側も特に手間が無いですね。
それに、追加する方法もそんなに複雑じゃなく、
簡単に追加できました。
しかも、掲示板と違って、記事毎にコメントが残せるので、WordPressのコメント欄のように使い勝手がいいですね。
シリウスで作ったブログやサイトに、コメント欄が欲しいと思ったら、
ぜひ今回の記事を参考にしてみて下さいね。
今回、html comment boxを使ってコメント欄を追加したページはこちらです。
どんな感じか見てみたい場合は、こちらのページを見て下さいね。
コメントも、「テストでーす!」ぐらいの漢字で、
どんどん追加してもらっても結構ですよ。
http://hamazof.com/sample2/category3/entry13.html
「シリウスにコメント機能を設置するシリーズ」
を参照する場合はこちらをクリックして下さいね。
第1回 Disqus編
第2回 Facebook編
第3回 掲示板編
何かわからない事があれば、こちらからお問い合わせくださいね。
⇒ お問い合わせ
「シリウスにコメント欄を追加しよう!」と思った方、ぽちっとお願いします^^















![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)



はじめまして。
「おそ」と申します。
SIRIUSでコメント欄を作成できないか検索していたところ、はまぞふさんのブログにたどり着きました。
さっそく指示通りにやってみると初心者の自分でも作れました。
これでまたブログのレベルが上がりました。大満足です。
ブログを始めてまだ79日目の私ですが、はまぞふさんのように人に役立てるサイトを目指して頑張りたいです。
ありがとうございました。
おそさん、コメントありがとうございますm(_ _)m
> さっそく指示通りにやってみると初心者の自分でも作れました。
> これでまたブログのレベルが上がりました。大満足です。
僕の記事がお役に立てたようで良かったです^^
おそさんも、頑張ってくださいね^^
今回は、コメント欄を作る方法をあなたの
ブログで知ることができました。
ありがとうございました。
ただし、コメントのコの字が左にずれて表記されます。
改善点方法はありますか?
ykさん、こんにちは。
はまぞふです。
コメントありがとうございます。
僕の記事が参考になったようで良かったです^^
> ただし、コメントのコの字が左にずれて表記されます。
> 改善点方法はありますか?
うーん、どこの部分に表示されている「コメント」なのかはっきりしないので、なんとも言えませんが・・・
日本語化したことで表示された部分であれば、「コメント」の左側にスペースを入れると右にずれると思います。
こんにちは。先日上記の問い合わせ欄から質問させていただいたんですが、届いておりませんでしょうか?再度、こちらから質問させてください。
こちらの記事通りにやったら無事に設置はできたんですが、コメントを消すことができませんでした。そもそも「-」マークが出てきません。対処法を教えていただけますと幸いです。よろしくお願いします。
けんたさん、こんにちは。
はまぞふです。
確認してみましたが、「ー」マークが出こなくなっていましたね。
コメントの削除方法ですが、HTML COMMENT BOXのサイト上から、削除ができるようです。
HTML COMMENT BOX のサイト上の右上にあるメニュー(”三”の部分)をクリックして、「Logout」のひとつ上にある、「歯車マーク+ユーザー名」の部分をクリックします。
上部のメニューから、「Received」をクリックすると、コメントのリストと、コメントした方のユーザー名の記載があり、ユーザー名の隣に「ー」マークがあるので、クリックするとコメントが削除されます。
やってみてくださいね。