![]()

こんにちは。
お父さんアフィリエイター、
はまぞふです。
前回の記事、
『WordPressで外部サイトへのブログカードを作る4つの方法とは!』では、ブログカードを作る方法をご紹介しましたが、
その中で、チラッと『WordPressの子テーマ』について触れました。
【方法3】自分でプログラムを追加して、ブログカードを追加する方法
外部サイトへのブログカードを作る方法として、WordPressでソースコードを追加して、自分でブログカードを作っちゃう方法ですね。
で、そこの解説にて、WordPressにソースコードを追加する際は、今のテーマを直接いじるんじゃなくて『子テーマ』を作ってから『子テーマ』を編集するようにしましょう・・・とお伝えしたんですが、
僕のブログで子テーマを作る方法をご紹介していないなーと思ったんですよね。
そこで、外部サイトへのブログカードを作る方法を探すのと同時に、WordPressの子テーマを作る方法も探しました。
考えてみると、僕は子テーマなんて作ったことなかったんですよねー。
僕がメインで使っている『Alphaテンプレート』って、インストールをすると、『子テーマ』を勝手に用意してくれているんで、自ら『子テーマ』を作ったことがなかったんですね。
なんて便利な『Alphaテンプレート』だ~
ただですね、そうなると他のテーマを使っている人にとっては、
『子テーマ』ってどうすればいいの?

ってなるだろうし、
僕自身も、
Alphaテンプレート以外のテーマを使う際に、カスタマイズしたい!

こともあるだろうし、
そうなると、「子テーマを作る方法」も必要になってくるし、
ということで、WordPressの子テーマを作る方法を調べたんですよね。
この記事では、『WordPressの子テーマ』を作る方法を僕なりにまとめたので、ご紹介しますね。
目次
『WordPressの子テーマ』を試した環境
今回、WordPressの子テーマを作るのに、試した環境は以下のとおりです。WordPressのバージョンはその当時最新のバージョンで、テーマは、WordPressの標準にあるテーマを使用しています。
WordPressバージョン 5.6
テーマ Twenty Seventeen
親テーマのフォルダ名を確認する
子テーマを作るにあたってまず最初にやることは、『親テーマ』が格納されているフォルダ名を確認することです。WordPressがインストールされているサーバーには、フォルダがあります。
その中で、『親テーマ』が格納されているフォルダ名を確認しておきましょう。
フォルダ名を確認する方法は簡単です。
以下のフォルダを確認すれば良いです。
ブログのフォルダ/wp-content/themes/
ブログのフォルダは、お使いのレンタルサーバー毎に異なってくると思います。
僕の場合は、「Xサーバー」ですので、ドメイン名がそのままフォルダ名になっており、その中の「public_html」というフォルダの中にWordPressのフォルダがあります。
その中で、WordPressテーマが格納されているフォルダは以下の通りになります。
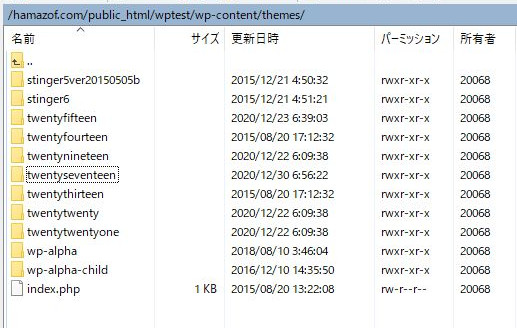
Xサーバーで「hamazof.com」というドメイン名を使っている場合の、WordPressのテーマが格納されているフォルダ名
/hamazof.com/public_html/wp-content/themes/

この中から、あなたが子テーマを作りたいと思っているテーマのフォルダを探してください。
テーマのフォルダは色々とありますが、基本的に似たようなフォルダ名になってます。
テーマ名がTwenty Fifteenであれば、フォルダ名がtwentyfifteenとなってますし、
テーマ名がALPHAであれば、フォルダ名がwp-alphaです。
テーマ名がStinger6であれば、フォルダ名がstinger6となってます。
フォルダ名を確認すれば、テーマ名と似たような名前になっているので見ればわかると思います。
まずは、自分が親テーマとして使いたいテーマが格納されているフォルダ名を確認してください。
今回、実験で使う「Twenty Seventeen」の場合はこちらになります。
ブログのフォルダ/wp-content/themes/twentyseventeen
必要なファイルを作成します。
子テーマに必要なファイルを作成します。作成するのは、「style.css」と「functions.php」です。
まずは、style.css。
色々と記載することはあるんですが、最小限、こちらを記載しておけば困りません。
style.css
/* Theme Name:twentyseventeen-child Template:twentyseventeen Version:1.0 */
ココで重要なのは、「Template」です。
こちらは、親テーマが格納されているフォルダ名を入力します。
この実験の場合、親テーマが格納されているフォルダ名は、
ブログのフォルダ/wp-content/themes/twentyseventeen
ですので、「twentyseventeen」を入力します。
ちなみに、設定項目にはテーマに使う画像や説明の設定もあります。
こちらのページで詳しく解説しているので、必要であれば確認して追加してくださいね
次に、functions.phpを作成します。
以下の内容を記載してください。
function.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
こちらは、このまま記載してください。
プログラムの意味は、
親テーマのスタイルを読んでいる・・・んだと思います。
詳細は、こちらのサイトを確認してくださいね。
子テーマ用のフォルダを作成し、ファイルを転送する
子テーマ用のフォルダを作成します。作成する場所は、親テーマが格納されているフォルダと同じ階層のフォルダです。
ブログのフォルダ/wp-content/themes
こちらに、子テーマ用のフォルダを作成します。
フォルダ名は・・・何でも良いんですが、子テーマだとわかりやすいほうがよろしいです。
例えば、twentyseventeen-child ですね。
Twenty Seventeenの子テーマだとわかりやすいですね。
フォルダの作成方法は、レンタルサーバー毎に色々とあると思います。
ファイルマネージャが使えるレンタルサーバーもありますので、簡単にフォルダは作れると思います。
僕は、FTPソフトを使って作りましたので、そちらの方法をご紹介します。
僕が使ったFTPソフトはこちらです。
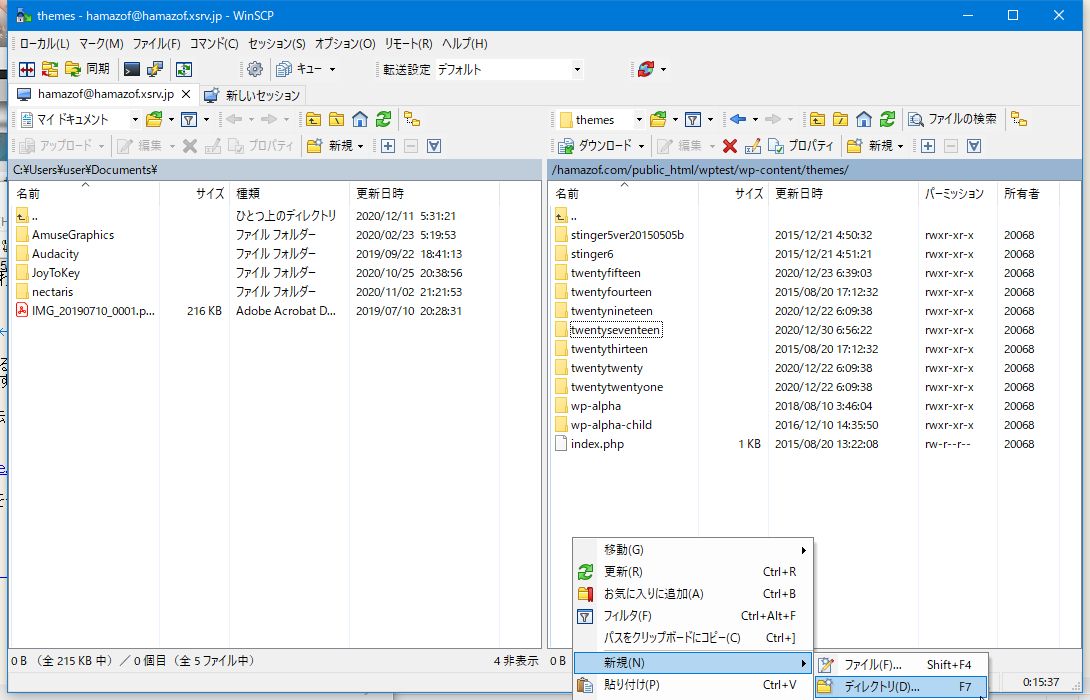
まずは、FTPソフトでサーバーにログインしてフォルダを作成する場所
ブログのフォルダ/wp-content/themes
こちらまで移動します。
右クリックメニューを出して、新規→ディレクトリを選択します。

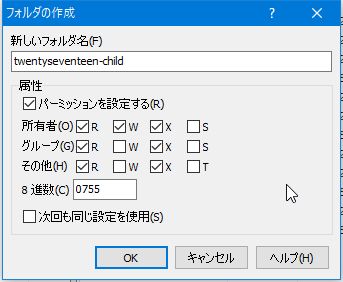
新しいフォルダ名に「twentyseventeen-child」を入力します。
パーミッションを設定するにチェックを付けて、
以下の通りにチェックをします。
所有者 R W X
グループ R X
その他 R X
8進数の部分に0755と入力するだけでもOKです。

OKをクリックして、フォルダができたことを確認しましょう。
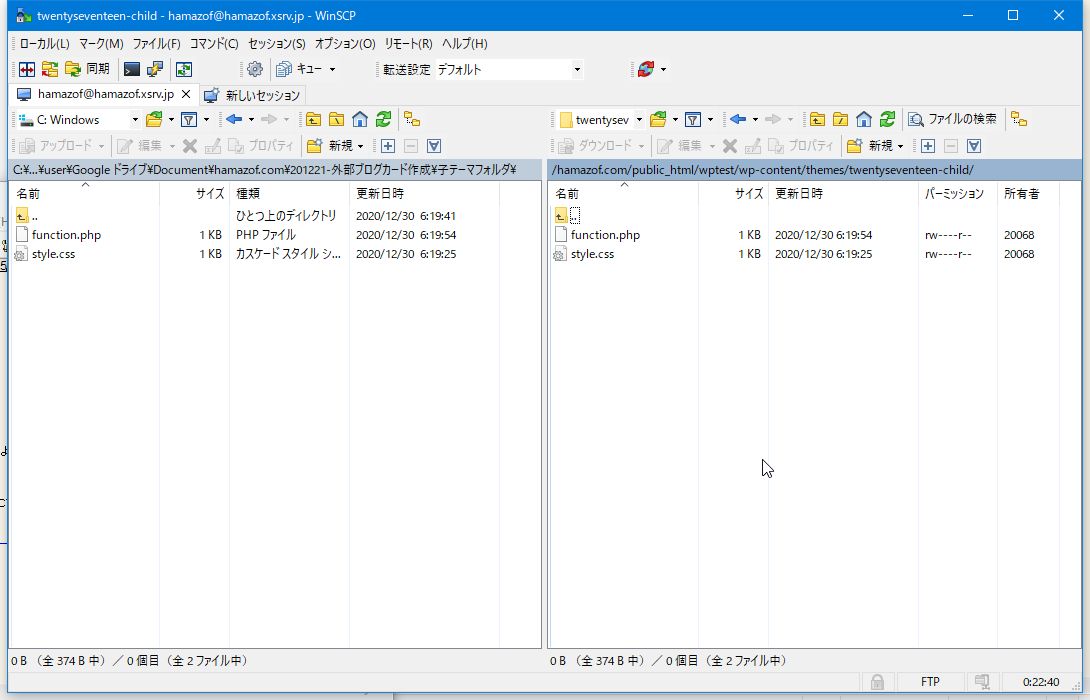
フォルダを作成したら、先ほど作成したstyle.cssとfunctions.phpという2つのファイルを転送します。

子テーマを有効化
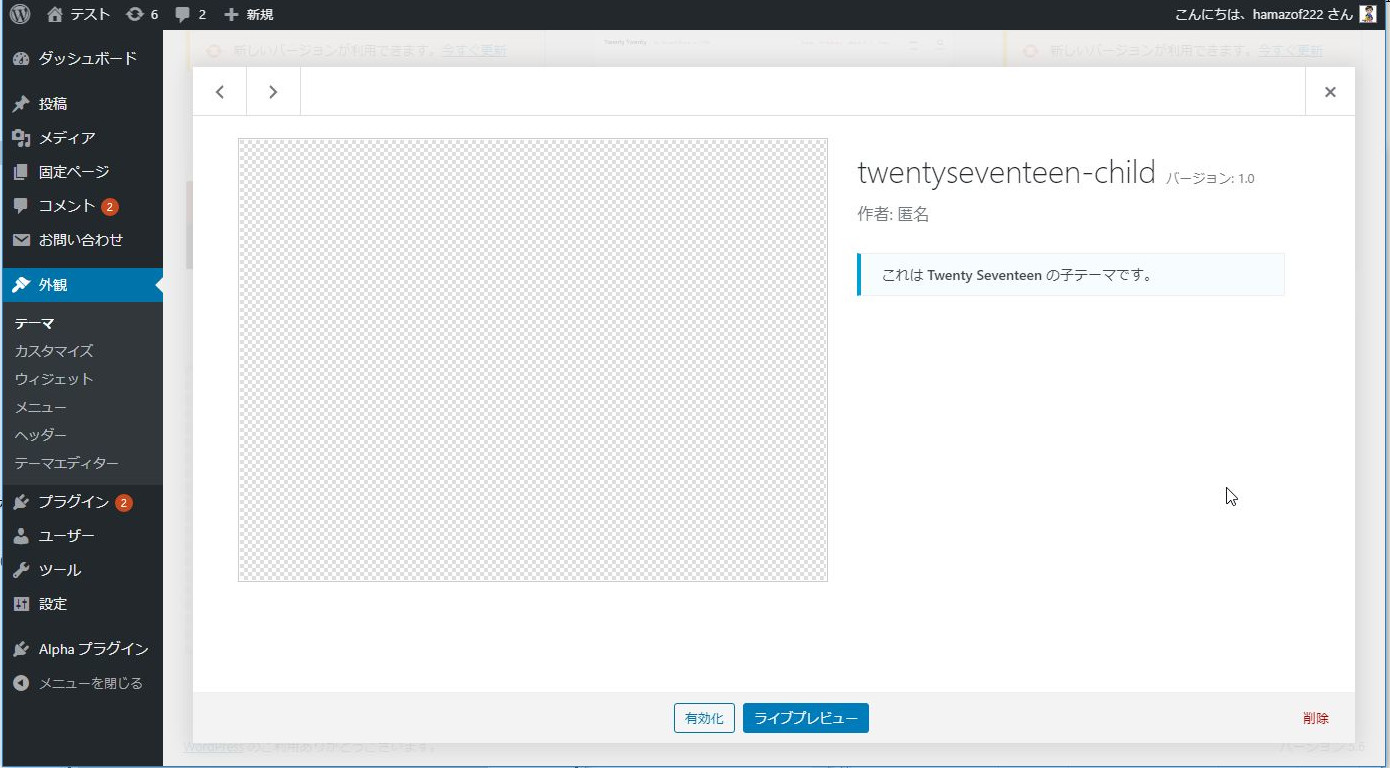
2つのファイルを転送したら、WordPressのダッシュボードからテーマを選択。先程追加した子テーマ「twentyseventee-child」が追加されているので、有効化にしましょう。

有効化にしたら、親テーマと同じ見た目になっているはずなので確認しておきましょう。
これで、子テーマの追加完了です。
思いっきりカスタマイズしても親テーマに影響がないので、思う存分カスタマイズしてください。
まとめ
この記事では、『WordPressの子テーマ』を作る方法をご紹介しました。本来ならば、子テーマは別に作る必要はありません。
でも、前回の記事のように、PHPのコードをガッツリ追加しなくていけないときは、子テーマを作って、子テーマにコードを追加したほうがよいでしょう。
なぜならば、親テーマにコードを追加してしまうと、親テーマがアップデートされたときに、アナタが追記したコードが無くなってしまうからです。
もし、アナタが
WordPressにコードを追加したい!!
カスタマイズしたい!!

と思ったのならば、今回の記事を参考に子テーマを作成してくださいね。
「子テーマを作ろう!!」と思った方、ぽちっとお願いします^^















![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)