![]()

こんにちは。
お父さんアフィリエイター、
はまぞふです。
前回の記事で、「KeyWord Researcher」を紹介したんですが、
その時の記事でね・・・・
KeyWord Researcherへのリンクって、文字なんですよね。
↓こんな感じに
⇒ 『KeyWord Researcher』
まぁ、ずっとこれでやってきたんで別にいいんですけど、でも、チョット分かりづらいじゃないですか。
他のサイトやブログを見て回ると、ブログカードを使ってるんですよね。
今まで僕はブログカードを使い方をよくわからなかったんです。
確かに、内部リンクを貼るときは、ブログカードになってたんですが、
これって、WordPressの機能で、自分のブログのURLを貼るだけで、勝手にブログカードにしてくれるんですよね。
でも、外部サイトのURLを貼ってもブログカードにはしてくれないんです。
他の方のブログで使っている、あの外部サイトへジャンプするブログカードはどうすれば作れるのか・・・
と、疑問に思ったんで色々と調べてみました。
僕が探した外部サイトへのブログカード作成方法は4つあります。
あなたがこれだ!と思う方法を使ってみてくださいね。
目次
外部サイトへのブログカードを作成する4つの方法とは?
僕が探したり考えた方法はこの4つです。- はてなブログを使う
- プラグインPz-LinkCardを使う
- 自分でソースを書く
- 自分でサイトタイトルと、キャプチャと、枠を用意してそれっぽく作る
最初に実験に使ったWordPressはこんな状態です
まず、外部のブログカードをテストしたWordPressのサイトはこんな設定で行いました。WordPressバージョン 5.6
テーマ Twenty Fifteen
また、テーマによってはURLを置くだけで色々と効果のあるテーマがあるので、
今回テストで使うテーマは、なるべくデフォルトでシンプルなテーマにしました。
【方法1】はてなブログを使ってブログカードを作る
はてなブログのサービスを使って、ブログカードを作る方法です。この方法は、こちらのサイトを参考にさせていただきました。
やり方は、下のiframeタグのhtmlに必要な項目を記入してブログに追加します。
<iframe class="hatenablogcard" style="width:100%;height:155px;max-width:680px;" src="https://hatenablog-parts.com/embed?url=リンク先のURL" width="300" height="150" frameborder="0" scrolling="no"></iframe>
リンク先のURLは、以下に設定します。
src="https://hatenablog-parts.com/embed?url=リンク先のURL"
例えば、Yahooにジャンプしたいときは、こんな感じに設定します。
src="https://hatenablog-parts.com/embed?url=https://yahoo.co.jp"
実際にYahooへのブログカードを作成してみました。
メリットは手軽に使える点です。
WordPressには特に準備は必要ないです。上記のコードを記事に入力するだけでどんなサイトでも使えます。WordPressでなくSiriusでも使えますね。
デメリットは100%はてなブログに依存している点です。
はてなブログがブログカードを作成するサービスを提供しなくなれば、全部使えなくなってしまいます。
また、アマゾンのページなど、一部のサイトは、タイトルなど取得できない部分がありました。
使うときは、自分がリンクしたいサイトが取得可能かどうか、一度試してみてくださいね。
この方法は、こちらのサイトを参考にさせていただきました。
こちらのサイトでは、上記のコードをクリック1発で入力する方法や、好みのスタイルに変更する方法なども紹介しているので、詳しく知りたいという方は、参照してくださいね。
【方法2】プラグインPz-LinkCardを使ってブログカードを作る
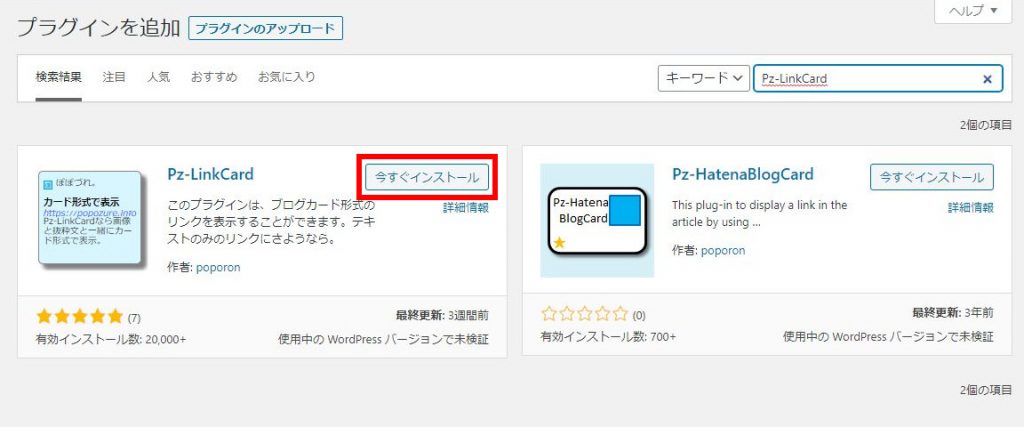
プラグインPz-LinkCardを使ってブログカードを作る方法です。まずは、プラグインを導入しましょう。
WordPressのダッシュボードからプラグインページに移動して、Pz-LinkCardを検索してインストールしましょう。

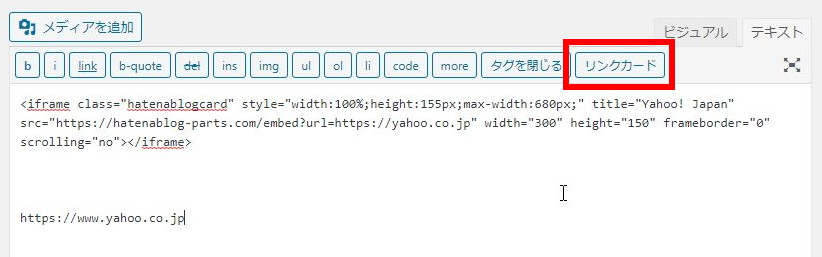
インストールすると、ビジュアルエディタやテキストエディタに「リンクカード」というボタンが追加されています。

テキストエディタでは、ジャンプ先のURLを選択して、リンクカードをクリックすると、ショートコードを作成してくれます。
[blogcard url="https://google.co.jp"]
ビジュアルエディタでは、リンクカードを挿入というボタンを押すと、URLを入力する画面が出てくるのでURLを入力することで、ブログカードを作ってくれます。
まれにタイトルをサイトから取得できない場合がありますので、そういうときは、titleを追加しましょう。
[blogcard url="https://google.co.jp" title="ぐーぐる"]
メリットは簡単に使える点です。
プラグインを追加するだけで、簡単にブログカードを作れます。カスタマイズをするのが苦手な方や、他のサービスに依存したくないと考える方にはおすすめです。
デメリットは、一部のテーマに対して相性が悪いという(噂が)ある点です。
話によると、使うテーマによっては読み込みが遅くなるなどの弊害があると書かれているサイトもあります。
自分が使ってみたところはまだそういう現象は発生していませんが、もしプラグインを使ってみて読み込みが遅くなるような現象が発生するようなら、他の方法を試したほうが良いかもしれませんね。
【方法3】自分でプログラムを追加して、ブログカードを追加する方法
外部サイトのブログカードを作成する方法をネットで探してみると、自分でWordPressにプログラムを書いてブログカードを追加する方法がありましたので、ご紹介します。この方法は、こちらのサイトで紹介されていた方法です。
詳細を知りた方は、こちらのページを参考にしてくださいね。
この方法は、function.phpを編集することが必要になりますので、必ず子テーマを作ってから子テーマを編集するようにしましょう。
大まかな作業の流れは以下のとおりです。
- OpenGraph.phpのダウンロード
- OpenGraph.phpをfunction.phpと同じフォルダに配置
- function.phpの編集
- style.cssの編集
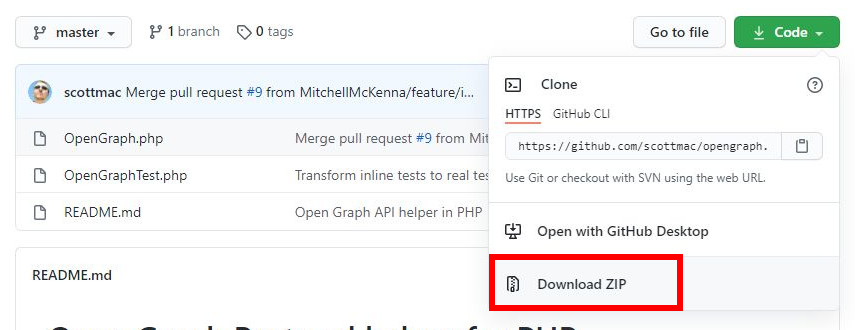
何やら、英語ばかりのサイトで不安になりそうなサイトですが・・・
緑色の「Code」というボタンを押して、「Download ZIP」をクリックしてください。

opengraph-master.zip という圧縮ファイルがダウンロードできますので、ファイルを解凍します。
解凍すると、OpenGraph.phpというファイルがあるので、そのファイルをWordPressのサイトに配置します。
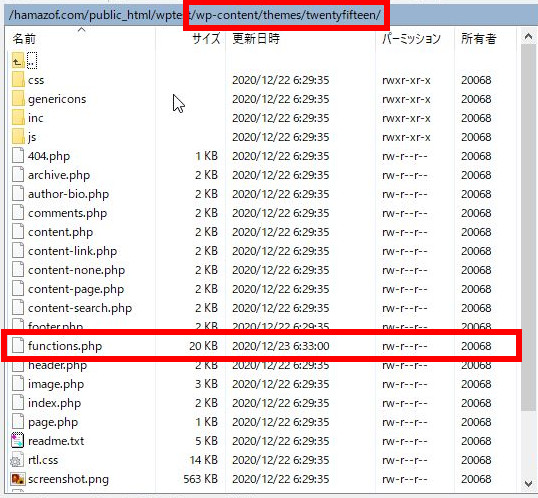
配置する場所は、WordPressの使っているテーマの中にあるfunction.phpがあるフォルダと同じフォルダに配置します。
例えば、Twenty Fifteenというテーマを使っている場合は、以下のフォルダになります。
ブログのサイトのフォルダ/wp-content/themes/twentyfifteen/

配置するときは、FTPソフトを使って配置しましょうね。
ちなみに、おすすめのFTPソフトはこちらです。
無事、OpenGraph.phpを配置したら、次にfunction.phpを編集します。
function.phpに以下のコードを貼り付けてください。
/* 外部リンク対応ブログカードのショートコードを作成 */
function show_Linkcard($atts) {
extract(shortcode_atts(array(
'url'=>"",
'title'=>"",
'excerpt'=>""
),$atts));
//画像サイズの横幅を指定
$img_width ="170";
//画像サイズの高さを指定
$img_height = "170";
//OGP情報を取得
require_once 'OpenGraph.php';
$graph = OpenGraph::fetch($url);
//OGPタグからタイトルを取得
$Link_title = $graph->title;
if(!empty($title)){
$Link_title = $title;//title=""の入力がある場合はそちらを優先
}
//OGPタグからdescriptionを取得(抜粋文として利用)
$Link_description = wp_trim_words($graph->description, 60, '…' );//文字数は任意で変更
if(!empty($excerpt)){
$Link_description = $excerpt;//値を取得できない時は手動でexcerpt=""を入力
}
//wordpress.comのAPIを利用してスクリーンショットを取得
$screenShot = 'https://s.wordpress.com/mshots/v1/'. urlencode(esc_url(rtrim( $url, '/' ))) .'?w='. $img_width .'&h='.$img_height.'';
//スクリーンショットを表示
$xLink_img = '<img src="'. $screenShot .'" width="'. $img_width .'" />';
//ファビコンを取得(GoogleのAPIでスクレイピング)
$host = parse_url($url)['host'];
$searchFavcon = 'https://www.google.com/s2/favicons?domain='.$host;
if($searchFavcon){
$favicon = '<img class="favicon" src="'.$searchFavcon.'">';
}
//外部リンク用ブログカードHTML出力
$sc_Linkcard .='
<div class="blogcard ex">
<a href="'. $url .'" target="_blank">
<div class="blogcard_thumbnail">'. $xLink_img .'</div>
<div class="blogcard_content">
<div class="blogcard_title">'. $Link_title .'</div>
<div class="blogcard_excerpt">'. $Link_description .'</div>
<div class="blogcard_link">'. $favicon .' '. $url .' <i class="icon-external-link-alt"></i></div>
</div>
<div class="clear"></div>
</a>
</div>';
return $sc_Linkcard;
}
//ショートコードに追加
add_shortcode("sc_Linkcard", "show_Linkcard");
次に、style.cssに以下のコードを貼り付けてください
.blogcard {
line-height: 1;
background-color: #ffffff;
border: 1px solid #eeeeee;
word-wrap: break-word;
margin: 40px;
box-shadow: 0 0 10px 6px rgba(0,0,0,.025);
}
.blogcard.ex {
background-color: #f7f7f7;
}
.blogcard a {
text-decoration: none;
opacity: 1;
transition: all 0.2s ease;
}
.blogcard a:hover {
opacity: 0.6;
}
.blogcard_thumbnail {
float: left;
padding: 20px;
}
.blogcard_title {
font-size: 1em;
font-weight: bold;
line-height: 1.4;
padding: 17px 20px 10px;
}
.blogcard_excerpt {
font-size: 0.85em;
line-height: 1.6;
padding: 0 17px 15px 20px;
}
.blogcard_link {
font-size:0.65em;
padding:0 17px 15px 20px;
text-align: left;
}
.blogcard_link .favicon {
margin-bottom: -4px;
}
.blogcard_link .icon-external-link-alt::before {
font-size:0.75em;
}
これで、準備は完了です。
実際にブログカードを使うときは、以下のショートコードを貼り付けます。
[sc_Linkcard url="https://www.yahoo.co.jp"]
もし、タイトルが取得できていない場合は、このようにタイトル付きでショートコードを書き込みます。
[sc_Linkcard url="https://www.yahoo.co.jp" title="ヤフージャパン"]
メリットは、全て自分で設定出来る点です。
やる気になれば、ブログカードのデザインや細かな点などすべてカスタマイズできます。
また、プラグインであればWordPressのバージョンが上がったら対応できなくなってしまう可能性もありますが、この方法であれば自分で修正出来るので、考え方によってはずっと使える方法ですね。
デメリットは、使うにはかなり面倒という点です。
まず、子テーマを作らなくてはいけませんし、プログラムの記述を間違えばブログが真っ白になっていまう可能性があるというところです。また、デザインを変えるには知識や技術が必要になってきます。
あなたがPHPやWordPressに詳しいのであれば、挑戦してみてください。
しかし、ハッキリ言ってよくわからないという場合は、他の簡単な方法を選んだほうが良いでしょう。
ご紹介した「プログラムを書いてブログカードの作成方法」は、こちらのサイトを参考にさせていただきました。
詳細を知りたい方は、こちらのページを参考にしてくださいね。
【方法4】自分でブログカードっぽく作る
この方法は、究極の方法です。はてなブログのサービスも使いたくないし、プラグインも追加したくないし、ソースコードを編集するなんてもってのほかです!

という『自称わがままボディ』の方は、この方法を使ってブログカードを作ってみてください。
いや、要はブログカードっぽく配置するだけなんですけどね・・・
まずは、枠を作るために下のコードを貼り付けてください。
ビジュアルエディタではなく、テキストエディタモードで貼り付けてくださいね。
<div style="border: 2px solid #87cefa; padding: 10px; border-radius: 0px; background: #f5f5f5;"> </div>
貼り付けたら後はビジュアルエディタでの作業で大丈夫です。
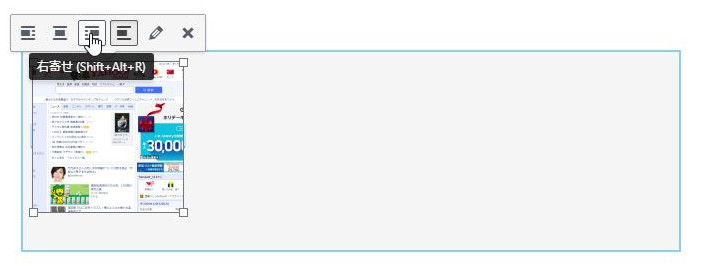
まず、枠の中に、サイトをキャプチャした画像を配置します。画像のサイズは「サムネイル 150×150」が最適です。リンク先は、ジャンプしたいサイトのURLを設定しましょう。そして、配置した画像は右寄せに設定します。

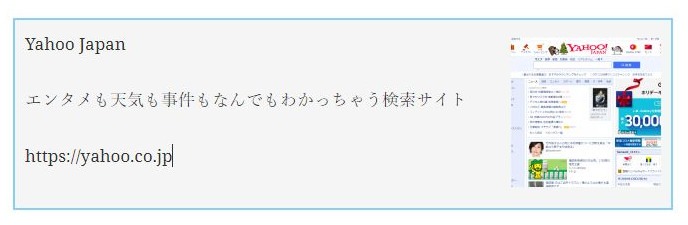
枠の中には、タイトルと説明やURLを書き込みます。(書き込むときは、一度カーソルを合わせた後に右キーを一回押すと良いと思います。)

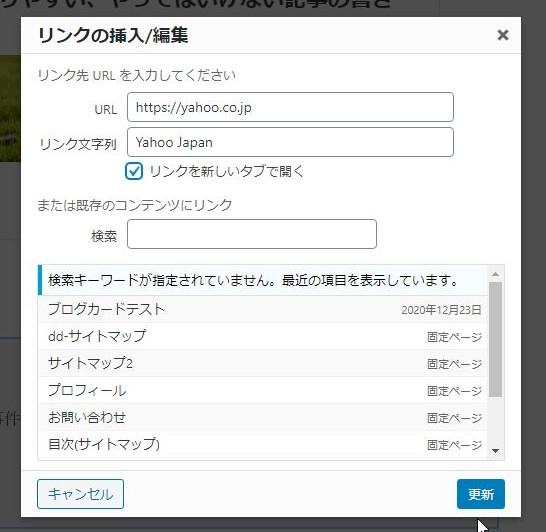
サイトのタイトルと、画像にリンクを設定します。

で、見てみます。
ブログカードっぽいでしょ。
枠の線や色をいろいろ変えてみることで、他のブログカードっぽい見た目になります。
ちなみに、枠のコードはこちらのサイトを参考にしましたので、いろいろな枠の見た目を試してみてください。
メリットは、誰でも簡単に作れるという点です。
なにかのサービスを使ったわけでもなく、プラグインやプログラムを追加したわけでもありません。
(まぁ、一部枠を作るときはhtmlを使ってますけどね)
枠と、キャプチャ画像をリンクを追加しただけですからね。
この方法なら、WordPressだけじゃなくとも、Siriusや無料ブログでも使えます。
デメリットは、作るのにいちいち手間がかかるという点です。
キャプチャしなくてはいけませんし、リンクを設定する必要もあります。
ま、めったに作らないけど、たまに作りたい・・・でも、いちいち面倒なことはしたくないし、サービスに依存したくない・・・というわがままな方にはおすすめです。
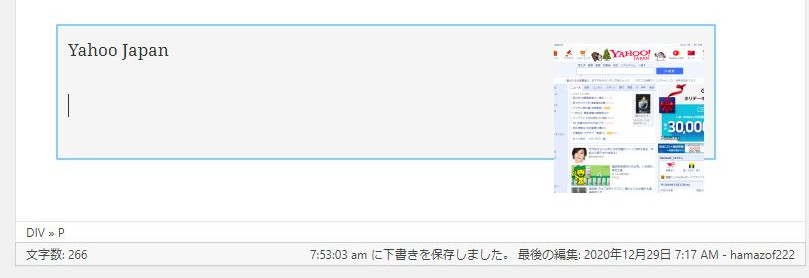
・・・ちなみに、枠の中に画像を入れた後、文字を入力してEnterを押すと、画像まで下がっちゃう!という方。

こういう方は、文字を入力するときにカーソルを合わせたときに、右キーをを押してみてください。
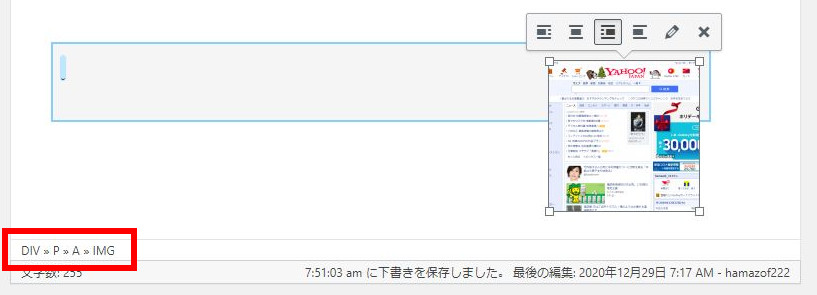
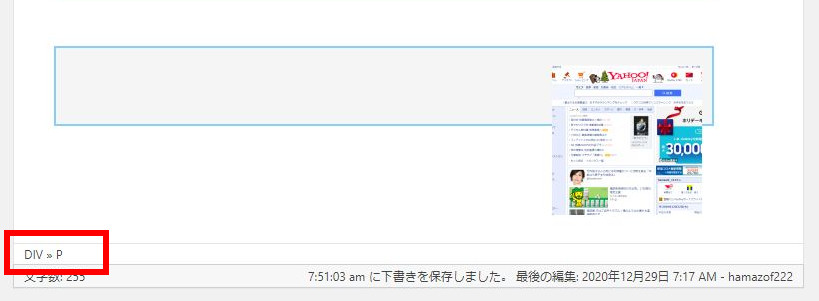
下の部分にある「DIV > P > A > IMG」が「DIV > P」に変わるまで右キーを押すとうまくいきますよ。
下の「DIV > P > A > IMG」が・・・

「DIV > P」に変わるまで右キーを押すと・・・

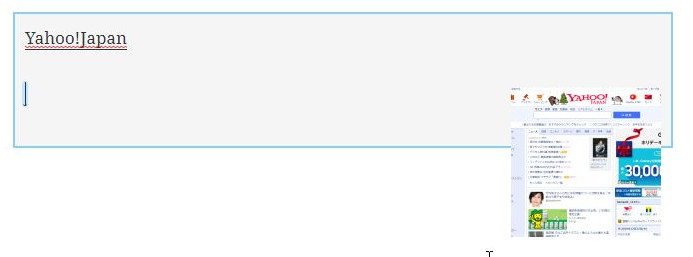
Enterを押しても画像が下がらないです。
 ※「Yahoo! Japan」からEnterを押した後
※「Yahoo! Japan」からEnterを押した後まとめ
この記事では、外部サイトのリンクを作成するための、ブログカードの作成方法をご紹介しました。ブログカードが有ると、外部リンクがよく目立つようになるので、クリック率も上がる可能性もありますね。
それに、見栄えもかっこいいですし^^

ブログカードにすることで、何をクリックすると、他のサイトに移動するのかわかりやすくなるのよね~。

ブログカードにすると、一気に『出来るブログ』って感じがしてくるよねー

あなたも、
「外部サイトのブログカードを作りたいなー」
と思っているのなら、今回ご紹介した方法を試してくださいね。
・・・でさー、結局お父さんは、どの方法を使ったわけ?

僕は、『Pz-LinkCard』のプラグインを使うことにしました^^
今の所、ページの読み込みが遅くなったりするような現象はおきてないですので、しばらくこれで使ってみますねー

一番ラクそうな方法を選んだわけね・・・

使いやすいから良いんだよ~^^

「ブログカードを作ってみよ~!」と思った方、ぽちっとお願いします^^
















![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)



ランキングからきました。
ブログカード楽しそうですね。
よいお年をお迎えください。
ゆうさん、こんにちは。
はまぞふです。
ブログカードはリンク先をわかりやすく表示してくれるので、
リンクを追加する際は便利なんですよね。
機会があれば使ってみてくださいね。
はまぞふさん、こんにちは♪
遅くなりましたが明けましておめでとうございます
ブログカード、今使ってる賢威8なら賢威のプラグイン(?)で作れるみたいなんですがバージョンが8以前だと外部リンクのブログカードが作れなくて諦めていたんですよね(ノД`)・゜・。
なのでとても勉強になりました☆
これで私もブログカードでブログを紹介する事が出来ます!!(`・ω・´)
子ページとか全く理解出来ないですしソースを触ると収集つかなくなってしまいそうなので私もプラグイン入れて来ます!!!!
今年もよろしくお願いしますm(__)m
ランキング応援完了です
またお伺いさせて頂きますね(●´艸`)
楓さん、こんにちは。
はまぞふです。
コメントありがとうございます。
賢威のバージョンにより、色々と変わってくるんですね。
僕がご紹介した方法だと、テーマのバージョンによって左右されませんので、外部のブログカードを作る際は参考にしてくださいね。
ソースを触るのは・・・自身がないときはやめたほうが良いかもしれませんね^^;
僕も、怖くてあまり触らないようにしてます・・・
今年もよろしくおねがいします。
応援ありがとうございますm(_ _)m
こんにちわ!
でめきんと申します。
ランキングから来ました。
ブログカードがあると、外部リンクが目立つのでいいですよね。
作成するときには、参考にさせていただきます。
でめきんさん、こんにちは。
はまぞふです。
コメントありがとうございます。
ブログカードはリンクが目立つので、読者にもクリックしやすいですから、
色々と使える場面がありますよね。
参考にしてくださいね^^