![]()
こんにちは。
お父さんアフィリエイター、
はまぞふです。
最近、かなりSIRIUSを使って、
サイトを作ってます。
・・・で、役立っているのが、「Alpha」。

SIRIUSでサイトを作ると、どうしても、
“どこかで見たことのあるサイト”に
なってしまいがちなんですよね。
というのも、
SIRIUSってとっても優秀なツールなんですが、
SIRIUSで使えるテンプレートって限られているんですね。
- デフォルトタイプ
- ビジネスタイプ
- 角丸タイプ
そのほかに、
SIRIUSのユーザーズサイトから
ダウンロード可能になった
- レスポンシブタイプ
計4種類あるんですね。
最近では、レスポンシブテンプレートで作ったサイトを
よく見かけるようになりましたね。
SIRIUSのテンプレートを増やすには、
高額なサービスに加入する必要があり、
それでも、継続して6ヵ月サービスを利用することで、
1ヵ月ごとに1つずつ配布される形なんですよね。
なので、今までは、
「SIRIUSのテンプレートを増やすにはお金がメッチャかかる」
って事だったんですけど・・・
「Alpha」が出たおかげで
SIRIUSのテンプレートを気軽に増やすことが
出来るようになったんです。
Alphaは、WordPressのテンプレートなんですが、
特典として、SIRIUSのテンプレートも付属しているんですよね。
Alphaを購入することで付いてくる、
SIRIUSテンプレートの種類は6種類。
- Alpha_Line
- Alpha_Luster
- Alpha_Paraffin
- Alpha_Snow
- Alpha_Sober
- Alpha_Vent
一気に6種類のSIRIUSテンプレートが増えるので、
ハッキリ言って、お買い得でした。
※この辺りの事は、ここで説明していますので、
「Alphaって何??」と思われた方は、
コチラをクリックしてみて下さいね。
ALPHAテンプレートを購入した、たった一つの理由とは?
ALPHAテンプレートが値上げする前に一言だけ、言っておきたかった話
また、「そもそもSIRIUSってなんなのさ??」
って方は、コチラを参照してくださいね。

私もAlphaに付いてきたSIRIUSテンプレートを
使ってるんだけど・・・
と~っても不満があるのよ!!
使ってるんだけど・・・
と~っても不満があるのよ!!

えっ?どんな??

Alphaテンプレート(SIRIUS版)の不満
Alphaに付属したSIRIUSテンプレートって、
他には見ないデザインだし、
他のサイトと差別化も図られてるし、
シュッとしたカッコイイデザインだし、
見た目はと~っても気に入ってるんだけど・・・
不満があるのよ。
他には見ないデザインだし、
他のサイトと差別化も図られてるし、
シュッとしたカッコイイデザインだし、
見た目はと~っても気に入ってるんだけど・・・
不満があるのよ。

どんな不満?

まず、「エントリーページにヘッダ画像が無い!!」
インパクトが必要かとか、
3秒で閉じられないようなヘッダ画像かとか、
パッと見てわかりやすいヘッダ画像とか・・・
サイトのヘッダ画像を作るときって、
イロイロと考えるじゃない?
しかも、ツールも満足に使えるわけじゃないから、
ヘッダ画像を作るのってとっても苦労するわけ。
だから、見てほしいじゃない。ヘッダ画像を。
サイトに訪れた人に。
しかも、アフィリエイトのサイトって、
必ずトップページから訪問するわけじゃないでしょ。
キーワードや気になる内容でクリックされるわけだから、
最初にアクセスされる場所って、
トップページじゃなくて、エントリーページが多いと思うわけ。
でも、そのエントリーページに、
せ~っかく苦労して作ったヘッダ画像が無いってのは、
どういうことなのさ!!

わ、わかった、わかった。
つまり、
「エントリーページにヘッダ画像がないから、表示したい」
って事ね。
つまり、
「エントリーページにヘッダ画像がないから、表示したい」
って事ね。

そう!
あとね・・・
「ヘッダ画像と、サイトタイトル、サイト説明が同じ場所にない。」

ん、どういうこと?

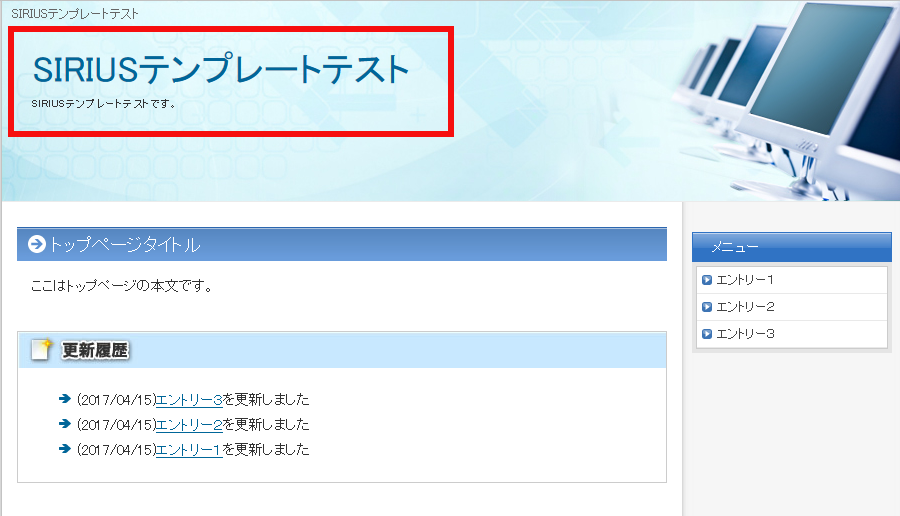
わたちね、SIRIUSのテンプレートの中で、
「デフォルトタイプ」が一番気に入ってるの。
一番無駄のない構成だと思ってるわけ。
ヘッダ画像が一番上にあって、
ヘッダ画像の中に、サイトタイトルと、
サイト説明があるわけ。
その方がコンパクトに収まっているし、
見てる方も見やすいんじゃないかなって思ったの。
「Alpha」のテンプレートだと、
ヘッダ画像と、サイトタイトル、サイト説明が同じ場所にないから、
ヘッダの部分がやったら長く感じで、
「ムダな領域かな~」って思ってるんだよね。
「デフォルトタイプ」が一番気に入ってるの。
一番無駄のない構成だと思ってるわけ。
ヘッダ画像が一番上にあって、
ヘッダ画像の中に、サイトタイトルと、
サイト説明があるわけ。
その方がコンパクトに収まっているし、
見てる方も見やすいんじゃないかなって思ったの。
「Alpha」のテンプレートだと、
ヘッダ画像と、サイトタイトル、サイト説明が同じ場所にないから、
ヘッダの部分がやったら長く感じで、
「ムダな領域かな~」って思ってるんだよね。

なるほど。つまり・・・


こんな感じにヘッダ画像の中に、
サイトタイトルと、サイト説明を表示したいって事ね。
サイトタイトルと、サイト説明を表示したいって事ね。

そうそう!

僕からも良い?

おっ!お前も不満があるのかい??

不満って程じゃないけど、
気になってる部分があるんだよね。
気になってる部分があるんだよね。

どんなこと?

SIRIUSの設定のサイトオプションで、
サイトタイトルを非表示にしても、
エントリーページでは表示されちゃうんだよね。
サイトタイトルを非表示にしても、
エントリーページでは表示されちゃうんだよね。

あ~たしかに。

僕はhtmlを編集して、エントリーページにも
ヘッダ画像を表示させるようにしたんだけど、
サイトタイトルが非表示にならないから、
困ってるんだよね。
ヘッダ画像を表示させるようにしたんだけど、
サイトタイトルが非表示にならないから、
困ってるんだよね。

なるほどね。それじゃ、まとめると、

「“Alpha”のSIRIUSテンプレートで困っている事」
- エントリーページにヘッダ画像が無いので、表示したい!
- サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!
- エントリーページでサイトタイトルを非表示にしたい。
って事かな。

うん!

うん!

それじゃ、
これから3回にわたってカスタマイズ方法を教えるね。
今回は第1回目で、
「エントリーページにヘッダ画像を表示する方法」
を説明するよ。
これから3回にわたってカスタマイズ方法を教えるね。
今回は第1回目で、
「エントリーページにヘッダ画像を表示する方法」
を説明するよ。

エントリーページにヘッダ画像を表示する方法
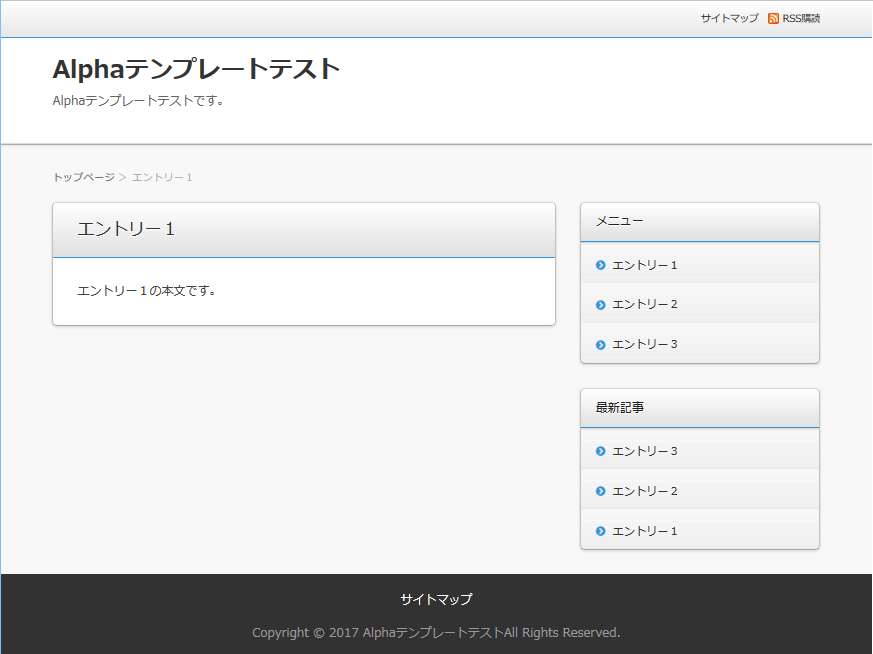
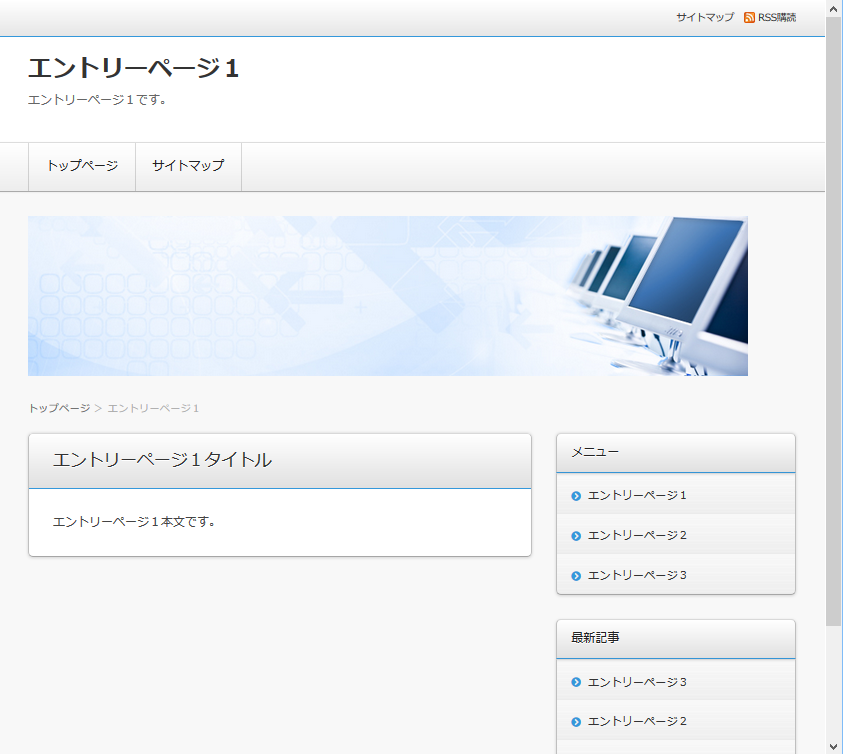
最初に、こんなエントリーページを作ったよ。選んだテーマは、「Alpha_Snow-blue-2」。
まずは、ココからカスタマイズしていくよ。

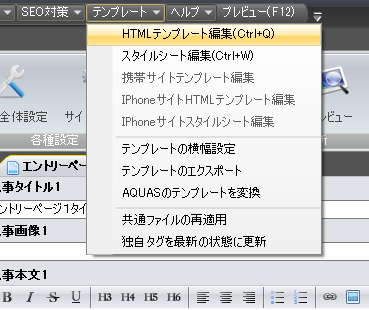
SIRIUSのメニューから
テンプレート→HTMLテンプレート編集
を選択しよう。

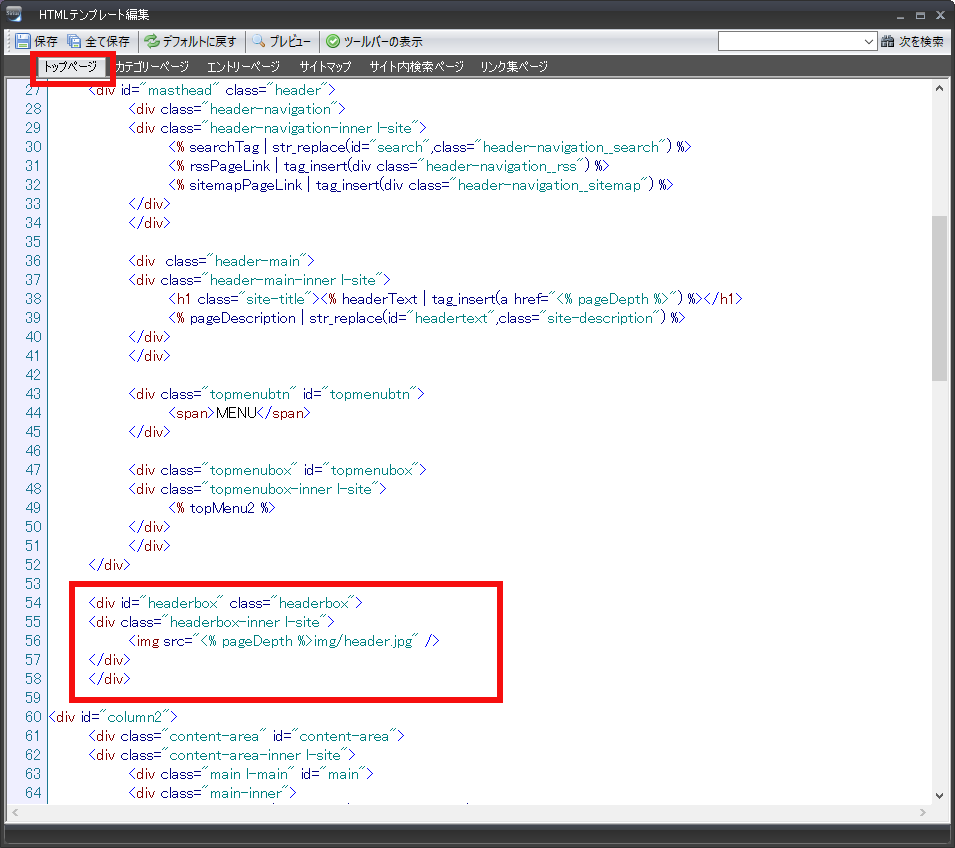
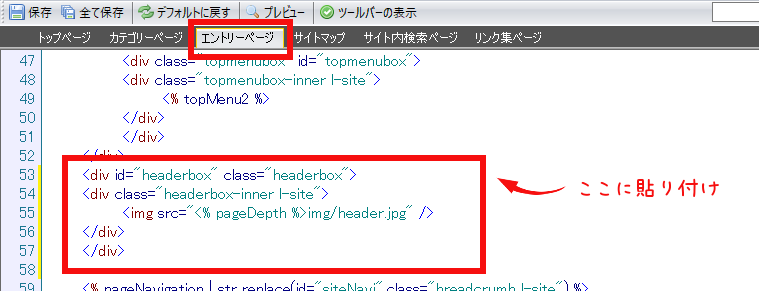
HTMLテンプレート編集画面が表示されるので、
トップページを選択して、
54行目から58行目のこの部分をコピーしよう。

次に、エントリーページを選択して、
53行目のこの辺りに、先ほどコピーした部分を
貼り付けて、保存しよう。

後は、HTMLテンプレート編集画面を閉じて
プレビューしてみよう。

ヘッダ画像が出るようになった!

意外と簡単なのね。

まとめ
テンプレートのカスタマイズって、
チョット敷居が高い気がしたけど・・・
チョット敷居が高い気がしたけど・・・

意外と、簡単にできるのね。

そうだね。たしかに、テンプレートの編集って
チョット敷居が高そうだし、
下手にいじるとわかんなくなるし・・・と、
敷居が高い気がするけど、簡単な変更なら、そんなに難しくは無いんだよね。
「デザインはかっこいいけど、この辺りをこうしたいなぁ~
でも、我慢しようかな~」
と思うのなら、とりあえずテンプレートを
カスタマイズしてみるといいかもね。
それじゃ、次回は、
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示する方法」
を教えるね。
チョット敷居が高そうだし、
下手にいじるとわかんなくなるし・・・と、
敷居が高い気がするけど、簡単な変更なら、そんなに難しくは無いんだよね。
「デザインはかっこいいけど、この辺りをこうしたいなぁ~
でも、我慢しようかな~」
と思うのなら、とりあえずテンプレートを
カスタマイズしてみるといいかもね。
それじゃ、次回は、
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示する方法」
を教えるね。

はーい

はーい

「SIRIUSのカスタマイズでわからないよ~」と
お悩みなら、一度、お問い合わせ下さいね。
お問い合わせをするなら、ココ↓をクリック!

“Alpha”テンプレートってなに??と思われたら、
ここをご覧になってみて下さいね。
ALPHAテンプレートを購入した、たった一つの理由とは?
ALPHAテンプレートが値上げする前に一言だけ、言っておきたかった話
「そもそも、“SIRIUS”ってなに?」って思われるのなら、
ここをクリックしてみて下さいね。

「SIRIUSのカスタマイズって意外と簡単!」と思った方、ぽちっとお願いします^^














![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)



はまぞふさん、おはようございます!
ALPHAテンプレートは持っていないのですが・・・
気軽にシリウステンプレートが増えるのは嬉しいですね。
少し気になります・・・。
しかもこうしてはまぞふさんがカスタマイズを紹介してくれてるので、
いざという時も安心(笑)←他力か・・・
続きも楽しみにしています♪
咲月ミオさん、こんにちは。
はまぞふです。
> 気軽にシリウステンプレートが増えるのは嬉しいですね。
> 少し気になります・・・。
そうなんですよね。
シリウスのテンプレートってなかなか増えないんで、
Alphaを持ってるだけで、他のサイトと簡単に
差別化が図れるんで、便利です^^
> しかもこうしてはまぞふさんがカスタマイズを紹介してくれてるので、
> いざという時も安心(笑)←他力か・・・
安心してください^^
最近、AlphaのSIRIUSテンプレートばっかりいじってるんで、
何かわかったらまた、発信していこうと思います。
続きも楽しみにしてくださいね^^
こんにちは。
ロコです。
SIRIUSのカスタマイズってとっても
難しいですよね。
私、初心者の頃物凄く苦労したことがあって以来
SIRIUSのカスタマイズをしていません。
また、カスタマイズすることがあったら
はまぞふさんのサイトを検索しようと
たくらんでいます(笑)
その時はよろしくお願いいたします。
応援して帰りますね。
ロコさん、こんにちは。
はまぞふです。
コメントありがとうございます。
> SIRIUSのカスタマイズってとっても
> 難しいですよね。
確かに、htmlやスタイルシートの編集に
慣れていないと難しいかもしれませんね。
ただ、ちょっとしたカスタマイズであれば、
やり方を覚えれば、さほど難しくは無いので、
挑戦してみてはいかがでしょうか?
その際は、僕のサイトを検索したり、
お問い合わせして頂いてもよろしいですよ。
お待ちしておりますね(^^)/
応援ありがとうございますm(_ _)m
[…] […]
はまぞふさん
こんにちは。
シリウスのカスタマイズ。私も難しいっておもっていました。
ALPHAテンプレート、気になります。
ちゃんびさん、こんにちは。
はまぞふです。
> シリウスのカスタマイズ。私も難しいっておもっていました。
> ALPHAテンプレート、気になります。
ですよね^^
僕も最初はあまり、SIRIUSテンプレートのカスタマイズは
しませんでしたが、いざやってみると、
意外と簡単にできました。
SIRIUSのテンプレートはなかなか増えないので、
SIRIUSテンプレート目的で「ALPHA」を購入しても
損はしないですよ^^
[…] […]