![]()
こんにちは。
お父さんアフィリエイター、
はまぞふです。
SIRIUSのテンプレートを増やすのに、
とっても簡単に増やすことが出来る、「Alpha」。

元々は、WordPressのテンプレートなんですが、
購入することで、「SIRIUSのテンプレート」も
特典として付いてくる、とってもお得な「Alpha」です。
だがしかし・・・
とってもカッコイイデザインのテンプレートだけど、
チョット困っていることがあったんです。
そう!

そうそう!

不満というのがコレ。

「“Alpha”のSIRIUSテンプレートで困っている事」
- エントリーページにヘッダ画像が無いので、表示したい!
- サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!
- エントリーページでサイトタイトルを非表示にしたい。
前回は、
「エントリーページにヘッダ画像が無いので、表示したい!」
という事で、その方法を説明したね。前回をご覧になっていない方は、
コチラをクリックしてみて下さいね。
「エントリーページにヘッダ画像が無いので、表示したい!」
という事で、その方法を説明したね。前回をご覧になっていない方は、
コチラをクリックしてみて下さいね。

AlphaのSIRIUSテンプレートをカスタマイズ。エントリーページにヘッダ画像を追加したい!
今回は、
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!」
という事で、そのやり方を説明するよ。
「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!」
という事で、そのやり方を説明するよ。

はーい。

わかったー!

まず、「サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示したい!」って、どういう事?
まずは、どういう事をしたいかというと、
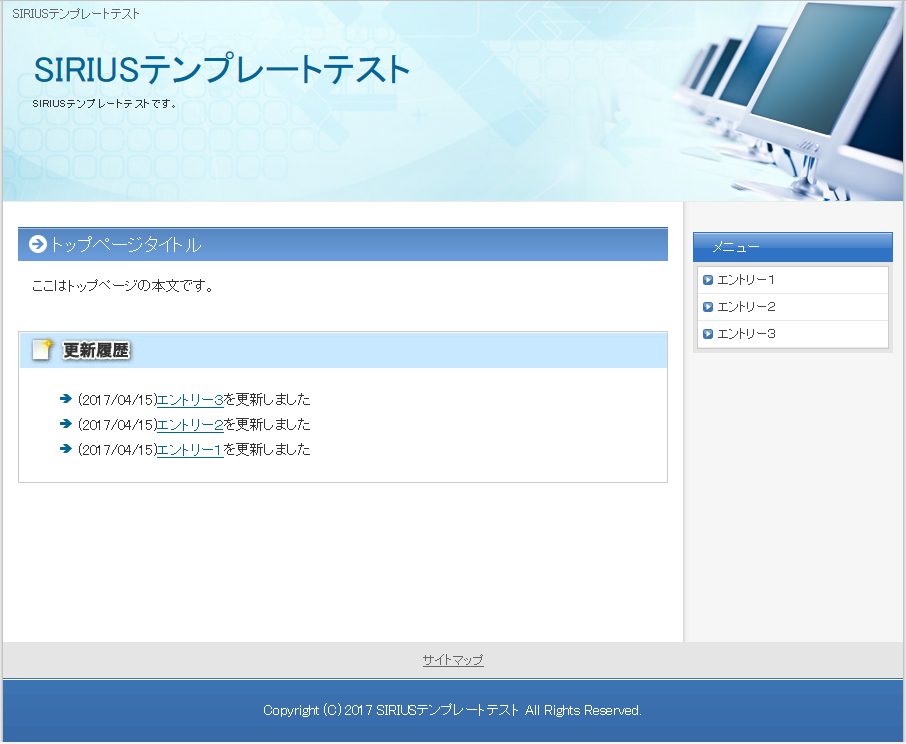
SIRIUSでテンプレートを「デフォルトタイプ」に設定すると、
こんな感じに表示されるよね。
SIRIUSでテンプレートを「デフォルトタイプ」に設定すると、
こんな感じに表示されるよね。


うん。

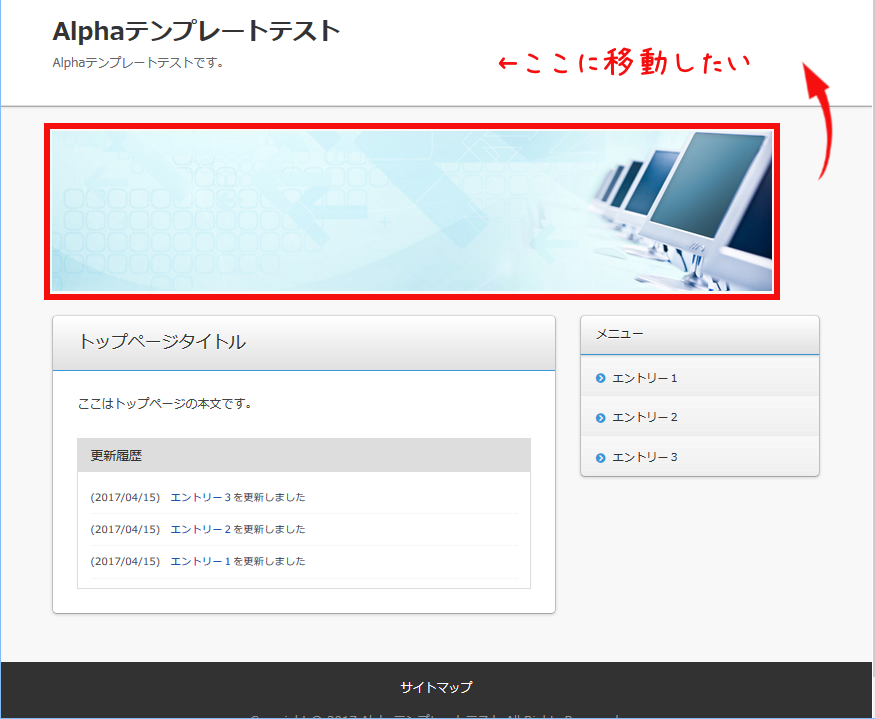
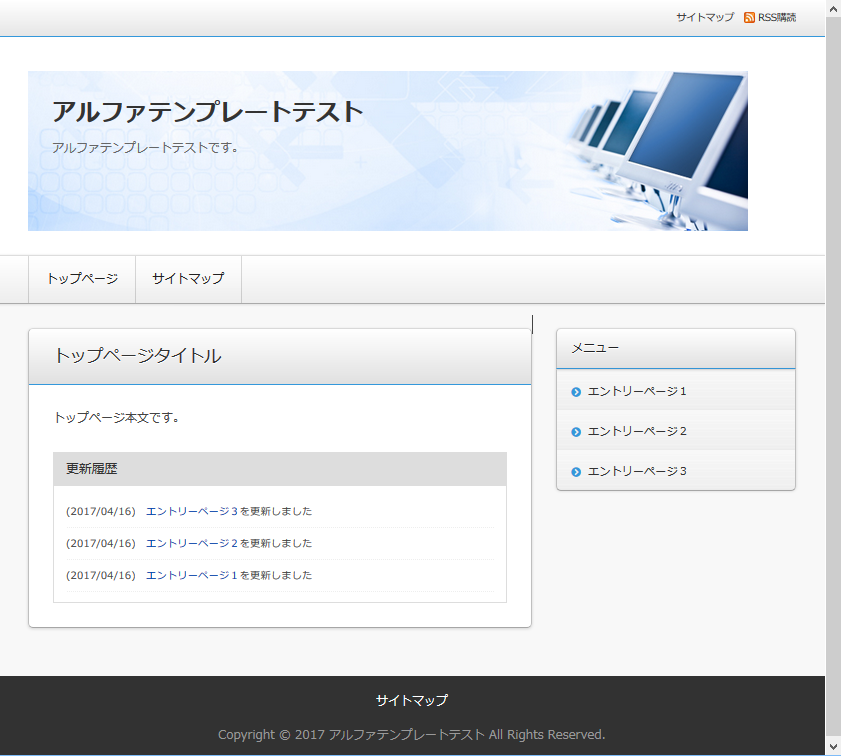
Alphaの特典として付いてきたテンプレートを選択すると、
こんな感じに表示されるんだよね。
こんな感じに表示されるんだよね。


そうそう。

で、つまりは、
このヘッダ画像をサイトの上部に移動して、
デフォルトタイプの様に、ヘッダ画像の中にサイトタイトルと、サイト説明を
表示したい!って事なんだよね。
このヘッダ画像をサイトの上部に移動して、
デフォルトタイプの様に、ヘッダ画像の中にサイトタイトルと、サイト説明を
表示したい!って事なんだよね。


そのとーり!

サイトタイトル、サイト説明をヘッダ画像の中に同じ場所に表示する方法
最初に、こんなトップページを作ったよ。選んだテーマは、先週と同じ「Alpha_Snow-blue-2」。
まずは、ココからカスタマイズしていくよ。

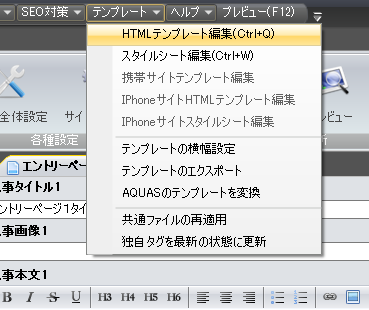
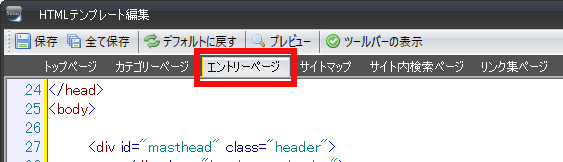
SIRIUSのメニューから
テンプレート→HTMLテンプレート編集
を選択しよう。

HTMLテンプレート編集画面が表示されるので、
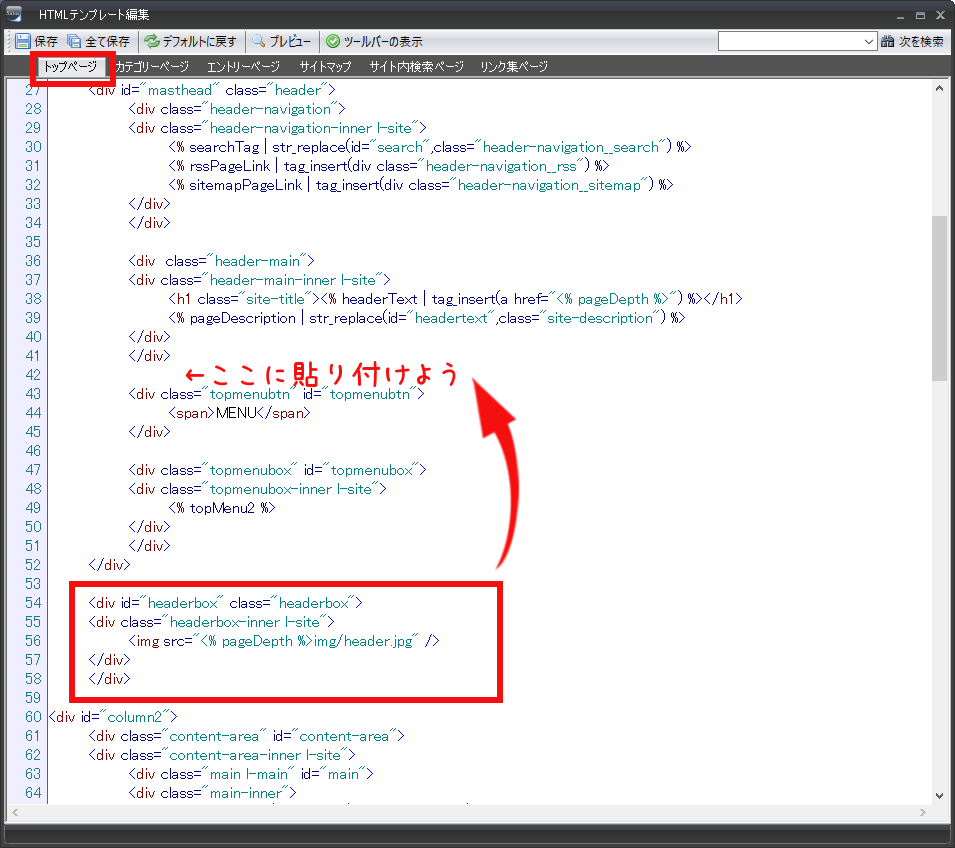
トップページを選択して、
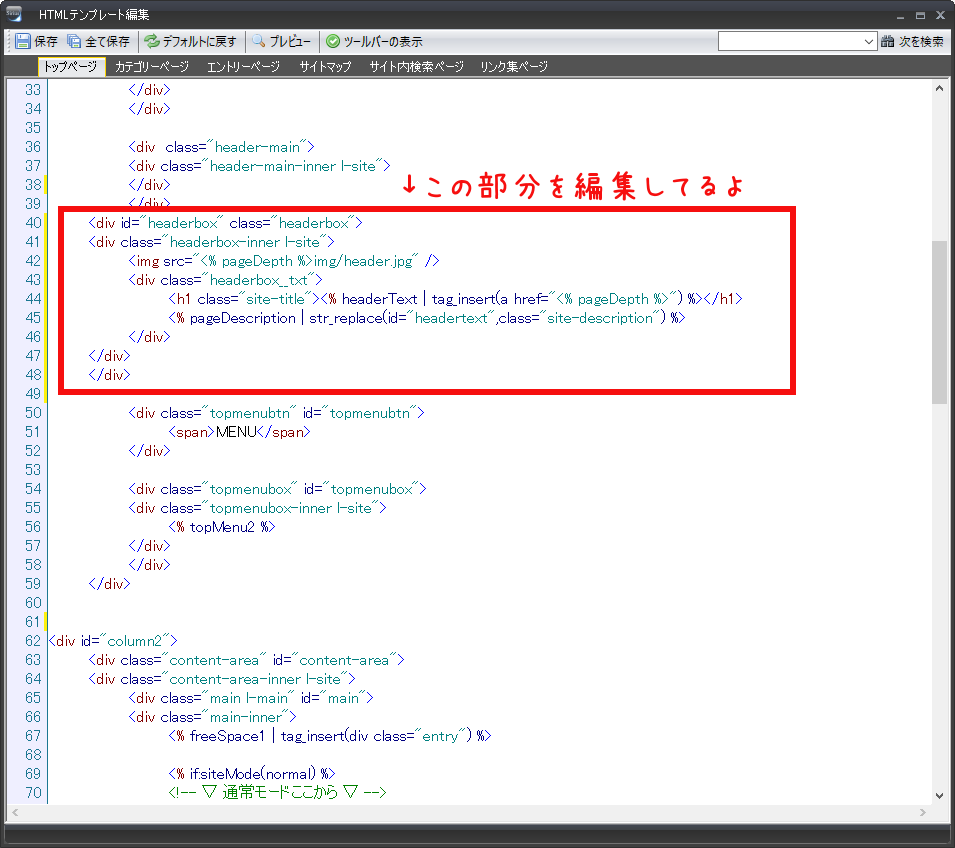
54行目から58行目のこの部分を切り取りして、
42行目に貼り付けよう。

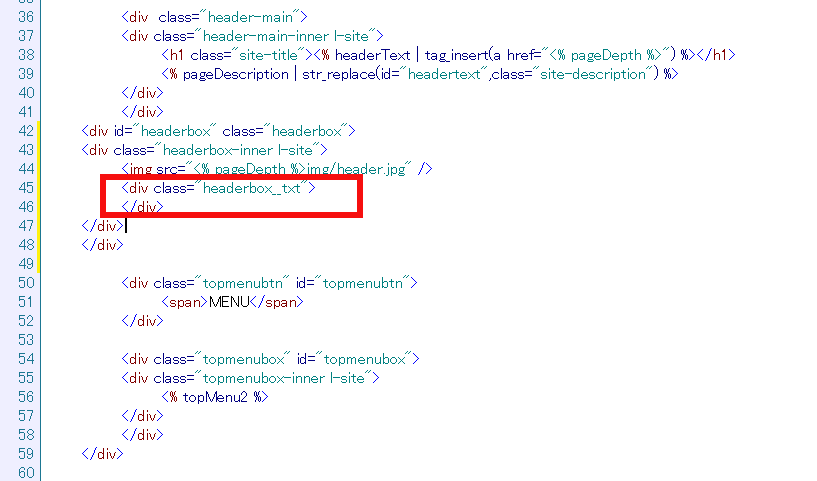
先ほど貼り付けた中の、
<img src=”<% pageDepth %>img/header.jpg” />
の行の下に、
<div class=”headerbox__txt”>
</div>
を追加しよう。

38行目と39行目の行を切り取りして、
先ほど貼り付けた、
<div class=”headerbox__txt”>から
</div>の間に、
貼り付けよう。

最終的にはこんな感じになるよ。

編集が終わったら、プレビューで、
トップページを見てみよう。

おぉ~変わってるね。

エントリーページにも表示ちたいわ!!

じゃ、今度は、エントリーページにも表示するよ。

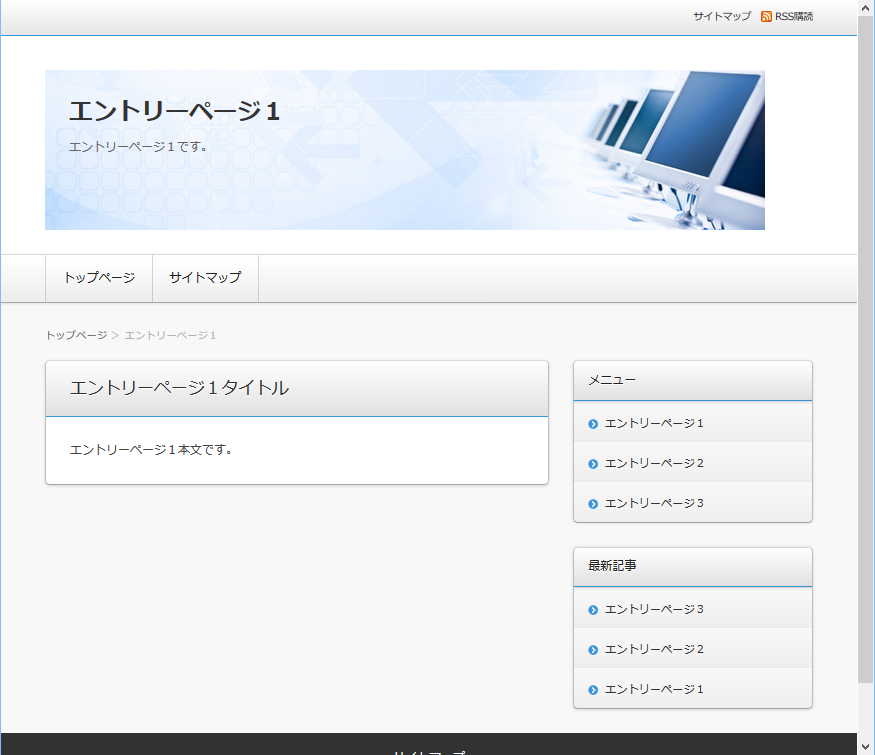
エントリーページを作ると、手を加えないとこんな感じになるよ。

HTMLテンプレート編集画面で
エントリーページを選択しよう。

前回、変更したhtmlだったら、
53行目から57行目の
<div id=”headerbox” class=”headerbox”>から
</div>の部分を切り取りして、
42行目に貼り付けしよう。
その後に、<img src=”<% pageDepth %>img/header.jpg” />
の行の下に、
<div class=”headerbox__txt”>
</div>
を追加しよう。
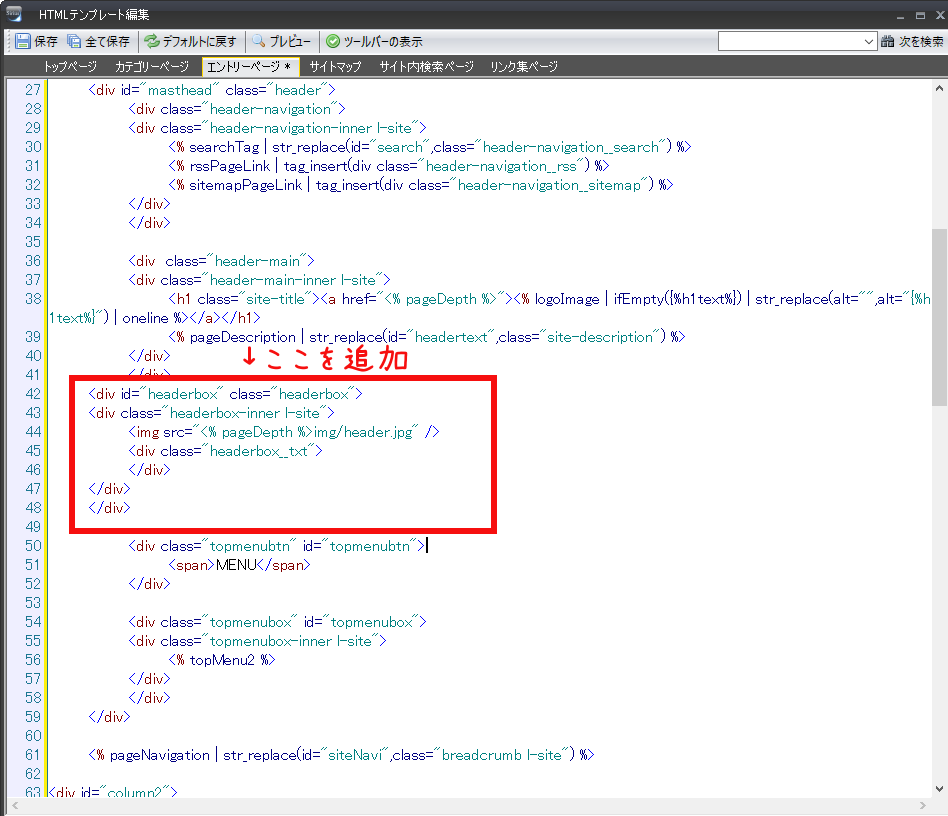
もし、エントリーページのhtmlが前回変更したものではなく、
デフォルトのモノであれば、
トップページから、先ほど編集した部分の
40行目から48行目をコピーして、
エントリーページの42行目から貼り付けよう。
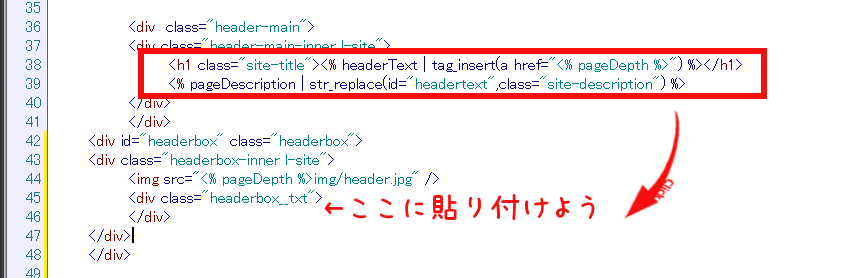
貼り付けたら、46行目、47行目の
<h1 class=”site-title”><% headerText | tag_insert(a href=”<% pageDepth %>”) %></h1>
<% pageDescription | str_replace(id=”headertext”,class=”site-description”) %>
を消しておこう。

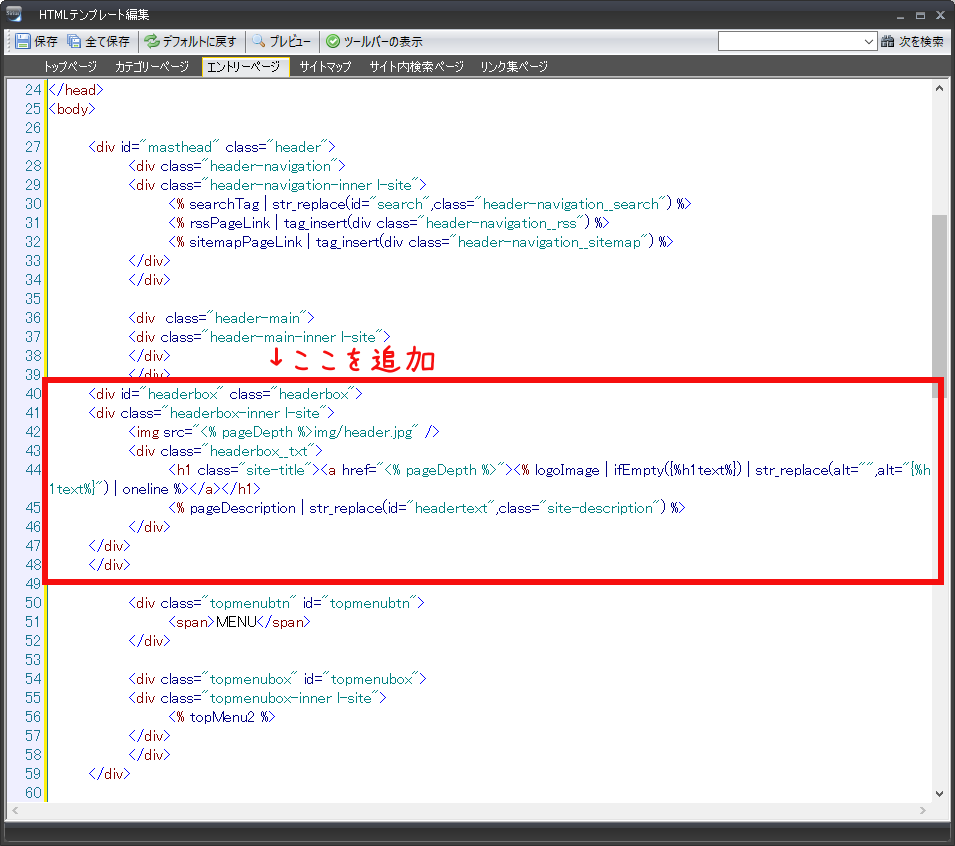
この後に、38行目、39行目の部分を切り取りして、
45行目と46行目の間に貼り付けよう。
最終的にはこんな感じになるよ。

それじゃ、
プレビューでエントリーページを見てみよう。

おぉ~ヘッダ画像の中に、タイトルが表示された!

ちゃんと変更できたね。

まとめ
今回のカスタマイズは、チョット面倒だったね。

そうね。でも、これで、ヘッダ画像の中に
ヘッダタイトルとか、ヘッダ説明とか表示できるから、
ヘッダの部分がスッキリ収まるね。
ヘッダタイトルとか、ヘッダ説明とか表示できるから、
ヘッダの部分がスッキリ収まるね。

それでは、次回は、
「エントリーページでサイトタイトルを非表示にする方法」
を教えるね。
「エントリーページでサイトタイトルを非表示にする方法」
を教えるね。

はーい

はーい

「SIRIUSのカスタマイズでわからないよ~」と悩んでいたり、
今回の記事でわからないところがあったら、
一度、お問い合わせ下さいね。
お問い合わせをするなら、ココ↓をクリック!

前回までの記事を読んでない方は、
コチラもご覧になってくださいね。
「“Alpha”のSIRIUSテンプレートで困っている事」
・エントリーページにヘッダ画像を追加したい!
“Alpha”テンプレートってなに??と思われたら、
ここをご覧になってみて下さいね。
ALPHAテンプレートを購入した、たった一つの理由とは?
ALPHAテンプレートが値上げする前に一言だけ、言っておきたかった話
「そもそも、“SIRIUS”ってなに?」って思われるのなら、
ここをクリックしてみて下さいね。

「ヘッダ領域がスッキリを収まった!」と思った方、ぽちっとお願いします^^












![[PR]「フォーカス・リーディング」のメリットとデメリット](https://hamazof.com/wp-content/uploads/wordpress-popular-posts/3203-featured-75x75.jpg)





はまぞふさん、おはようございます!
ああ・・・このテンプレートって・・・賢威7と同じパターンなんですね。
うきうきテーマを変えてみたら・・・今までヘッダーがあった部分に
文字のサイト名が出ている上に、その下にメイン画像みたいなのが出て。
ナニコレーーーーーーーっ!?
ってなりました(;´∀`)
あまりトップの部分が縦長になってスクロールが増えるのも
面倒で見てもらえない可能性が上がるのでいただけない。
これは画像を元の部分に戻さねば・・・と奮闘しまくりです。
なので今回のちびっこい子の( ゚皿゚)キーッ!!って感じは
ものっすごいわかります(笑)
うんうん、だよねぇ・・・わかるわー(;´∀`)
というか、シリウスの設定でテーマも変更されてくれないのは
ちょっと使いづらいかなと思いました。
なにせシリウスを使っている人はそういう事が苦手な人も
気軽にサイト運営ができるよ(´∀`)ってのが売りですもんね。
HTML修正とかやめて欲しいです(笑)
シリウスを手にする人は基本的にHTMLタグ?ナニソレ美味しいの?
って感覚だと思うので・・・
まあだからこそそういう知識がある人がカスタマイズを
紹介する事でブログの差別化ができるんですよね!
はまぞふさんさすがです(・∀・)
そのテーマを持ってなくてもどんな風に書き換えてるか確認すると
HTMLタグの知識を理解するきっかけになりますしね。
勉強になります!
咲月ミオさん、こんにちは。
はまぞふです。
> ああ・・・このテンプレートって・・・賢威7と同じパターンなんですね。
> うきうきテーマを変えてみたら・・・今までヘッダーがあった部分に
> 文字のサイト名が出ている上に、その下にメイン画像みたいなのが出て。
>
> ナニコレーーーーーーーっ!?
そうですそうです。
賢威7でもそうなんですね^^;
ヘッダ画像だけ離れて表示するのが、
最近のはやり何ですかね。
それでも、前と同じように表示したいので、
どうすればいいか、いろいろと方法を探してみました^^;
> なにせシリウスを使っている人はそういう事が苦手な人も
> 気軽にサイト運営ができるよ(´∀`)ってのが売りですもんね。
確かにそうですね^^
htmlを触りたくないから、シリウスを使っているといっても、
過言ではないですね。
気軽にサイトが作れるシリウスですが、
細かい部品ごとに、あーしたい、こーしたいとなると、
やっぱりテンプレートをいじってみるしかないんですよね^^;
またのお越しをお待ちしております^^
はまぞふさん
こんにちは。ちゃんびです。
やっぱり画像付きでわかりやすいです。
しかも、読んでみてやっぱり「シリウス」から
テンプレートほしいから「Alpha」を購入したのに
カスタマイズの知識って重要ですね!
こういう情報ってありがたいと思います。参考になりました~
応援ポチッとしました。
いつもブログに来てくれてありがとうございます♪
ちゃんびさん、こんにちは。
はまぞふです。
コメントありがとうございます。
> しかも、読んでみてやっぱり「シリウス」から
> テンプレートほしいから「Alpha」を購入したのに
> カスタマイズの知識って重要ですね!
「ALPHA」特典のSIRIUSテンプレートは、
デフォルトテンプレートに比べ、
色々と違いがありますね。
「デザインは好きだけど、配置を変えたい」
って思ったら、テンプレートを変更してみると
いいですね^^
参考にしてみて下さいね^^
応援ありがとうございますm(_ _)m
[…] […]